CSS clip – Beschneiden oder Freistellen
CSS clip beschneidet einen Ausschnitt einer Box, um ein Bild oder eine Grafik frei zu stellen. So lassen sich z.B. Bilder unabhängig vom Seitenverhältnis als Ausschnitt immer in derselben Größe anzeigen, ohne dass sie tatsächlich skaliert und beschnitten werden müssen.
clip – Ausschneiden
Seit CSS3 ist clip deprecated – gilt als veraltet und nicht mehr erwünscht – und soll durch clip-path ersetzt werden. clip:rect funktioniert aber weiterhin in allen Browsern.
Der HTML-Block muss absolut oder fixed positioniert sein, damit CSS clip funktioniert.
Das Element nimmt aber weiterhin den Platz ein, den es ohne clip benötigt hätte – der abgeschnittene Teil des Elements wird einfach nicht dargestellt. padding und border werden ebenfalls zur Größe des Elements gerechnet und beim Clipping einberechnet.
clip Syntax
Am besten funktioniert clip, wenn das Bild absolut positioniert in einem relativ positionierten Block liegt.

<style type="text/css">
#clipwrap { position: relative;
width:650px; height:334px
}
.clipped {position: absolute;
clip:rect(50px 550px 300px 100px)}
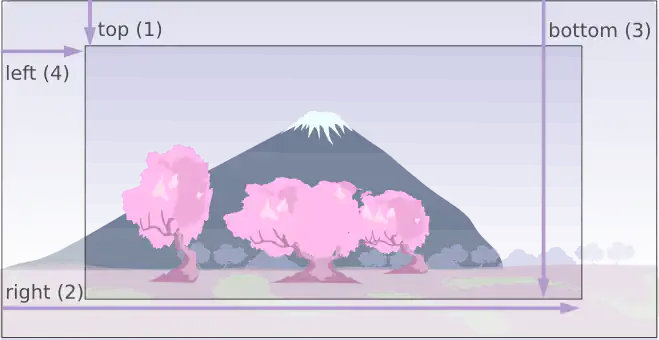
▲ ▲ ▲ ▲
│ │ │ │
von top aus ──┘ │ │ │
bis right ──┘ │ │
bis bottom ──┘ │
von left aus ──┘
</style>
…
<div id="clipwrap">
<img class="clipped" src="css-clip.png" width="650" height="334" />
</div>
Die Syntax ist verquer, damit die übliche Reihenfolge top, right, bottom und left eingehalten wird. top und left machen es einfach: Beschnitt von der oberen Kante des Elements bis zum angezeigten Bereich. bottom ist der Abstand von der oberen Kante des Elements bis zur Unterkante des freigestellten Blocks, right ist der Abstand von der linken Seite des Elements bis zur rechten Kante des Freistellers. Oh mann oh mann … das nennt man »aus dem Rahmen fallen«

Während in CSS2 der Abstand noch von den einzelnen Seiten der Box angegeben wurde, interpretieren die Browser den Abstand von der Ecke top/left. Seit CSS2.1 gilt diese Implementierung als korrekt.
Auch die verwandte CSS-Eigenschaft overflow bestimmt, ob ein übergroßes Element geclipt wird.
CSS clip
- clip
- clip beschneidet ein Element und gibt an, welche Teile des Elements sichtbar sein sollen.
clip ist animierbar. - Werte
- auto | rect (top, left, bottom, right)
Wenn overflow mit visible angegeben wird, hat die Eigenschaft clip keinen Effekt auf das Element und das Element wird vollständig dargestellt, auch wenn es die Grenzen des umfassenden Blocks überschreitet.
- auto
- ist die Voreinstellung und legt fest, dass der Browser bestimmt, welche Teile des Elements sichtbar sein sollen.
- rect(top, left, bottom, right)
- legt fest, dass die Form des Elements als Viereck dargestellt wird und ist die einzige Variante.
Die Werte für die Kanten der Vierecke werden durch Leerstellen voneinander getrennt in einer Liste dargestellt.
Sie werden im Uhrzeigersinn top, right, bottom und left aufgeführt, wobei jeder Kantenwert angegeben werden muss.
Jeder Kantenwert stellt den Abstand zum umfassenden Block dar:
- top legt den Abstand von der oberen Kante fest.
- right legt den Abstand von der linken Kante bis zum rechten Rand fest.
- bottom ist der Abstand von der oberen Kante bis zum unteren Rand fest.
- left ist der Abstand von der linken Kante fest.
Der Abstand kann positiv oder negativ sein und kann sich über den umfassenden Block hinaus erstrecken. Damit der Ausschnitt sichtbar ist,- muss bottom größer sein als top und
- right muss größer als left sein.
Mankos von CSS clip
CSS clip ist auf die rechteckige Form beschränkt, braucht zusätzliches HTML / CSS und am Ende gibt es für clip keine responsive Lösung. clip funktioniert nicht mit % Prozentwerten, sondern nur mit absoluten Werten.
Die modernen Alternativen: CSS clip-path, background-clip und CSS mask
Mit den modernen Browsern steht eine breite Palette von Techniken für das Freistellen und Maskieren von Bildern und generell von Elementen zur Verfügung.
Original

CSS mask – weiche Maske
.smooth { mask: url(image.png); }
CSS background-clip
.text-content {
background-image:
url('rheinauen.jpg');
background-size: cover;
background-clip: text;
color: transparent;
}
Wenn Bilder per CSS beschnitten werden, damit sie in das vorgesehene Layout passen, gibt es eine weitere intuitive Lösung: CSS object-fit passt Elemente in der Breite oder Höhe an, damit sie in eine Layout-Box passen.

.img-fit {
object-fit: cover;
aspect-ratio: 1/1;
}
<img class="img-fit" src="clip.webp"
width="650" height="334"
alt="bild mit clip beschneiden">
