CSS scrollbar – Bildlaufleiste, Scrollleiste, Rollbalken
scrollbar verleiht dem Browser und auch Containern mit übergroßem Inhalt und overflow: scroll Scrollleisten ein individuelles Design. Die Scrollleiste informiert den Benutzer aber auch über die Größe der Seite und seine Position innerhalb der Seite genauso wie über die Position innerhalb eines scrollenden Blocks.
Scrollbar, Bildlaufleiste oder Rollbalken
Scrollbalken sind ein wackeliges Element der Benutzeroberfläche. Sie werden nicht standardmäßig angezeigt, sondern nur während des Scrollens.
Die CSS-Spezifikation sieht im ::-webkit-* -Pseudo-Selektor eine Fehler und hat das Styling der Rollbalken standardisiert, da die verschiedenen Plattformen den Rollbalken unterschiedlich darstellen. Zuverlässig ist die Darstellung und selbst das Erscheinen der Scrollbar zurzeit nicht.
CSS scrollbar trat also erst spät auf den Plan. Chrome, Safari, Edge und Opera brauchen noch ein webkit-Präfix und Firefox unterstützt scrollbar nur mit Einschränkungen.
Für die Webkit-Browser (Chrome, Safari, Opera, Edge) gibt es Scrollbalken nur über CSS-Pseudoelemente, für Firefox als reguläre CSS-Eigenschaften. Dabei sind die Laufleisten nicht auf den Browser beschränkt, sondern wirken bei Tabellen und überhaupt allen Elementen mit overflow: scroll.
Elemente scrollen – ziehen und klicken
Die Scrollbar läßt sich nicht nur scrollen oder ziehen, sondern reagiert auch auf das Drehen des Mausbuttons sowie auf einen Klick, um z.B. schnell nach oben oder unten zu springen.
.vertical::-webkit-scrollbar {
width: 1em;
background-color: #ddd;
}
.vertical::-webkit-scrollbar-thumb {
background-color: hsl(0,0%,70%);
}
.vertical {
height: 30vh;
scroll-snap-type: y mandatory;
scroll-snap-type: mandatory;
overflow-y: scroll;
scrollbar-color: orange blue; /** Firefox **/
}
vertical-section {
scroll-snap-align: start;
}
Hier wirkt zusätzlich ein CSS-scroll-snap: Beim Scrollen mit der Maus oder Wischen mit dem Finger rasten die Elemente der scrollbaren Box an. Das gilt auch beim Scrollen mit dem Rollbalken und erspart dem Benutzer das frickelige Einpassen der Region an die Grenzen.
scrollbar für Pseudoelemente
| ::-webkit-scrollbar-color | Hintergrundfarbe der Leiste |
| ::-webkit-scrollbar-width | Beite der Leiste |
| ::-webkit-scrollbar-track | Hintergrundfarbe der Leiste |
| ::-webkit-scrollbar-thumb | Anfasser (»Daumen«) |
| ::-webkit-scrollbar-gutter | stable / both-edges – Rollbalken als Overlay oder seitlich (nicht Safari) |
| ::-webkit-scrollbar-button | Region oben oder unten bzw. rechts oder links |
| ::-webkit-scrollbar-corner | Ecke oben oder unten bzw. rechts oder links |
| ::-webkit-scrollbar-thumb:hover | Ändert das Aussehen des Anfassers (Daumen) beim Hovern mit der Maus |
| ::-webkit-scrollbar-thumb:active | Während der Anfasser oder Daumen gezogen wird |
@supports selector(::-webkit-scrollbar) {
…
}
Alle Elemente können mit einer Hintergrundfarbe, einem Verlauf oder einem Bild unterlegt werden.
Und für Detailverliebte
| ::-webkit-scrollbar-track-piece | Der sichtbare Teil der Spur oder Schiene der Scrollbar . |
| ::-webkit-scrollbar-thumb:vertical | Anfasser (»Daumen«) auf der vertikalen Scrollbar |
| ::-webkit-scrollbar-button:vertical:start | Anfang einer vertikalen Scrollbar |
| ::-webkit-scrollbar-button:vertical:end | Ende einer vertikalen Scrollbar |
| ::-webkit-scrollbar-thumb:horizontal | Anfasser (»Daumen«) auf der horizontalen Scrollbar |
| ::-webkit-scrollbar-button:horizontal:start | Schaltfläche am Anfang der horizontalen Scrollbar |
| ::-webkit-scrollbar-button:horizontal:end | Schaltfläche am Ende der horizontalen Scrollbar |
| ::-webkit-scrollbar-button:vertical:decrement | Oberen Teil der vertikalen Scrollbar |
| ::-webkit-scrollbar-button:horizontal:decrement | Schaltfläche am Anfang der horizontalen Scrollbar |
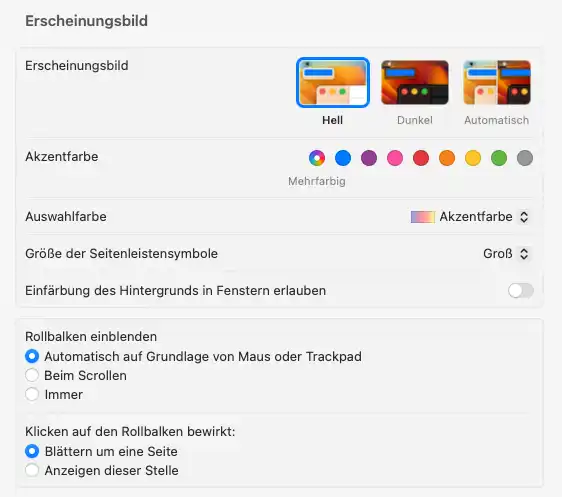
Mac OS: Zeigt her Eure Rollbalken
Wenn sich eine Region der Webseite scrollen läßt, sollten die Scrollleisten sichtbar sein. Anders herum: Wenn Inhalte nicht sollbar sind, können Scrollleisten den Benutzer frustrieren. Die Scrolleiste soll breit genug sein, um sie mit dem Finger gut zu fassen.
In den jüngeren Versionen zeigt Mac OS Scrollleisten aber nicht mehr automatisch an, sondern nur während der Benutzer die Seite oder einen scrollbaren Container scrollt. Der Benutzer kann zwar in den Systemeinstellungen entscheiden, ob ein Fenster Scrollleisten zeigen soll – das gilt auch für das Browserfenster sowie Elemente der Webseite –, aber nicht jeder Benutzer weiß davon.
Scrollbar für Firefox
Firefox braucht weder einen Präfix noch ein Pseudo-Element, sondern die Scrollleiste wird direkt über scrollbar-color angesprochen. Die erste Farbangabe gilt dem Track, also der Leiste, die zweite Farbe überlagert den Thumb, den Anfasser.
.elem {
scrollbar-color: orange blue;
scrollbar-width: thin;
}
Mac OS: Das Blau der Laufleiste zeigt sich nur, wenn der Cursor den scrollenden Block verläßt. Ein Verlauf, so wie bei der Pseudo-Element-Notation für Webkit-Browser, scheint nicht zu funktionieren.
Für scrollbar-width (Breite der Bildlaufleiste) gibt es die Werte:
- auto (wie es das System vorgibt, Voreinstellung),
- thin für eine relativ schmale Leiste und
- none, um keinen Track zu zeigen.
- Und natürlich inherit, unset und reset.