Light Mode, Dark Mode
Diese System-Farbnamen sind gedacht für Websites, die sich automatisch sowohl an den Light- als auch Dark-Mode von Nutzer:innen anpassen sollen. Sie integrieren sich nahtlos in High-Contrast- und Forced-Color-Modi und bilden eine saubere, wartbare und kontextsensitive Farbsystematik für moderne UI – User Interface / Benutzerschnittstellen.
Normaler Link
Besuchter Link (simuliert)
Aktiver Link (kurzzeitig bei Klick sichtbar)
color: CanvasText;
color: Canvas;
color: Canvas;
color: Canvas;
color: AccentColorText;
color: HighlightText;
color: MarkText;
color: FieldText;
color: GrayText;
- AccentColor
- wird z.B. unter macOS/iOS von den Systemeinstellungen bestimmt (meist blau oder eine Benutzerwahl).
- Highlight / HighlightText
- sind die Farben, die auch für selektierten Text benutzt werden.
- LinkText, VisitedText, ActiveText
- spiegeln die historischen Standardfarben wider, passen sich aber im Dark Mode an.
Erscheinungsbild umschalten zwischen Dark Mode und Light Mode, um die Unterschiede zu sehen.
accent-color vs AccentColor
Neben den Farbnamen der Systemfarben wie gibt es auch noch die CSS-Eigenschaft accent-color. accent-color überschreibt die Hervorhebungsfarbe für Standard-Formularelemente wie
- Checkboxen,
- Radio-Buttons,
- Range-Slider (manchmal eingeschränkt, z. B. Safari ¯_(ツ)_/¯),
- Progress.
input[type="checkbox"],
input[type="radio"] {
accent-color: tomato;
}
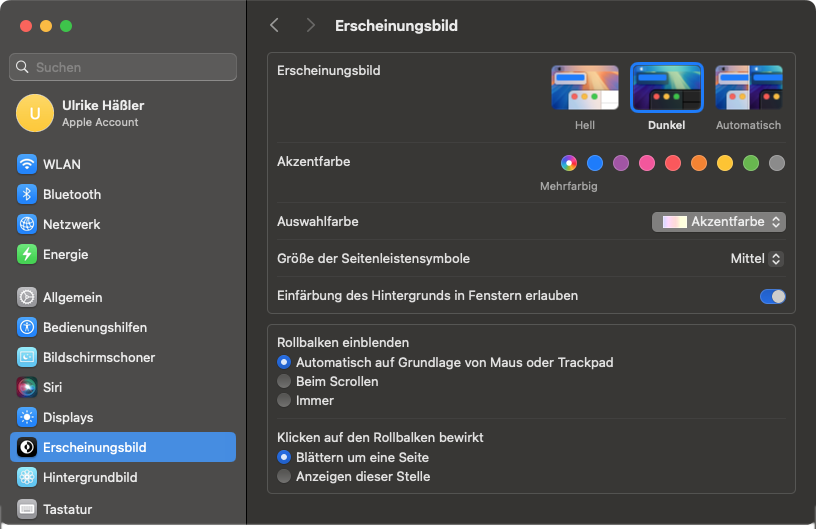
AccentColor hingegen gibt den vom Benutzer bzw. Betriebssystem gewählten System-Akzent zurück (z. B. die Farbe aus den Windows-Einstellungen oder macOS Systemeinstellungen → Erscheinungsbild).

.nature {
accent-color: auto; /** Voreinstellung **/
}
.individual {
accent-color: orange; /** überschreiben **/
}
Nachdem die Browser Anfang 2020 nur Checkbox und Radio unterstützten, werden heute alle vier UI-Elemente mit accent-color durchgehend erreicht. So ab 2022 wurde Progress/Meter von allen Browsern angenommen, inzwischen wird accent-color: auto im Range-Slider von Chrome, Edge und Firefox unterstützt, aber nicht von Safari auf dem Desktop, wohl aber auf dem Handy. Das iPhone übernimmt accent-color sowohl für den Range Slider als auch für die Schriftfarbe des button-Elements.
Mehr zu Farben für Webseiten
- CSS accent-color: Farben für Steuerelemente in Webseiten (checkbox, Radio-Button, Progress, button, Range-Slider)
- CSS-Filter wie Farbfilter, Graustufen und Unscharf wirken wie die Effektfilter der Bildbearbeitung
- filter: drop-shadow() wirft einen Schlagschatten unter freigestellte Motive