CSS font-face Regel • Schriftarten laden
@font-face bindet eigene Schriftarten in die Webseite ein. Ladbare Schriften oder Fonts funktionieren ähnlich wie Bilder in HTML-Seiten. Sie werden als ausgelagerte Ressource der HTML-Seite geladen und bringen ein hohes Maß an Sicherheit, dass alle Systeme die Seiten mit derselben Schrift anzeigen.
Schriften für Webseiten
Generell können können Browser Webseiten nur mit den Schriften anzeigen, die auf dem System des Besuchers installiert sind, aber heute beherrschen alle Browser das Einbinden von Schriften aus einer Schriftdatei.
Schrift mit font-face einbinden
@ font-face war zwar schon Teil von CSS2, aber wurde von CSS 2.1 auf CSS 3 verschoben, um vorab die Probleme mit der Lizensierung zu lösen.
@font-face-Regel bindet Schriftdateien ein | | Frei wählbarer Name der Schrift | | @font-face { | font-family: "OpenSans"; font-weight: 125 950; font-stretch: 75% 125%; font-style: oblique 0deg 12deg; src: url("/fonts/Open_Sans/OpenSans-VariableFont_wdth,wght.ttf") format("woff2-variations"); | | +--- Pfad zur Schriftdatei }
Den Elementen der Webseite wird die Schrift über den Namen zugewiesen.
body { font-family: OpenSans, Helvetica, Arial, sans-serif }
Nach dieser Vorarbeit können die Schriften den HTML-Elementen zugewiesen werden. Obwohl ladbare Schriften relativ sicher von allen Browsern erkannt werden, dient eine Liste von Alternativen als zusätzliche Absicherung (woff2, woff).
Ladbare Schriften bescheren uns einen großen Spielraum und ein hohes Maß an Sicherheit, dass alle Systeme die Seiten mit derselben Schrift anzeigen. Der Spielraum erschöpft sich nicht nur in einer größeren Auswahl, sondern in zusätzlichen Schnitten – z.B. in dünneren und mittelfetten Schnitten (font-weight: 300, font-weight: 500).
font-display swap
Bis eine externe Schriftdatei geladen ist, kann der Text nicht angezeigt werden. font-display : swap weist den Browser an, bis zum Laden der Schrift eine Schrift aus der Liste der Alternativen zu benutzen und auf den Webfont umzuschalten, wenn die Schrift geladen ist.

Oben: Anzeige der Seite ohne font-display: swap während des Ladevorgangs
unten: mit font-display.
Bis der Browser den Text in einem Webfont anzeigt, entsteht ein Flash of Unstyled Text (FOUT). Früher renderte der Browser den Text zunächst in einer lokal vorhandenen Schrift, sodass beim endgültigen Laden eine sichtbare Veränderung eintrat: vom schlichten Zeilenumbruch bis zum Verschieben ganzer Bereiche im Layout.
Daraufhin gingen die Browser dazu über, den Text einfach bis zum Laden der Schrift zu verbergen – nur Bilder, kein Text – in vielen Fällen wahrlich eine Verschlimmbesserung.
font-display swap bringt den Flash of Unstyled Text zurück, also immer eine Liste von möglichst ähnlichen Systemschriften anbieten!
- font-display: fallback
- Der Browser wartet eine sehr kurze Zeit, und wenn die Schrift noch nicht geladen ist, setzt der Browser eine alternative Schrift.
- font-display: optional
- Der Browser wartet eine sehr kurze Zeit, und wenn die Schrift dann noch nicht geladen ist, bleibt die Ersatzschrift. Bis zur Anzeige der nächsten Seite ist die Schrift mit höchster Sicherheit geladen und wird mit dem Webfont gerendert.
Schriften beim Besucher
WOFF-Fonts sind komprimiert und deutlich kleiner als die frühen Webfont-Formate wie EOT und TTF. WOFF2 ist noch einmal um rund 30% kleiner als WOFF. Durch den Konsenz der modernen Browser müssen auch nicht mehr die ganze Front der alten Formate (TTF, EOT und SVG) für unterschiedliche Browser angeboten werden, heute reichen WOFF2 und WOFF.
Dennoch macht es Sinn, bei einer halbwegs gängigen Schrift erst mal zu schauen, ob der Besucher die Schrift der Wahl vielleicht schon auf seinem eigenen Rechner hat.
@font-face {
font-family:'Roboto';
font-style: normal;
font-weight: 400;
src:
local('Roboto'), // Erst nachsehen, ob die Schrift
local('Roboto-Regular'), // beim Besucher schon installiert ist
url(fonts/roboto-v18-latin-regular.woff2) format('woff2'), // Wenn nicht, wird die Schrift vom Webserver geladen
url(fonts/roboto-v18-latin-regular.woff) format('woff'); // Am Ende das Schlusslicht für IE11
}
Gerade beliebte Schriften wie Open Sans, Roboto und Noto finden wir heute in vielen Betriebssystemen bereits vor und müssen das Laden der Schriftdatei nicht erzwingen.
WOFF (Web Open Font Format)
WOFF ist ein vom W3C standardisiertes Format für Web-Schriften, das die Formatvielfalt und Unsicherheit der frühen Webfonts beendet. WOFF ist ein komprimiertes TTF mit Meta-Informationen, das von den Mainstream-Browsern und Font-Designern unterstützt wird. Zu den Meta-Informationen können z.B. die Lizenzbestimmungen gehören – die allerdings nicht von den Browsern verifiziert werden.
Mit den aktuellen Browser- und Betriebssystem-Versionen können WOFF-Schriften eingesetzt werden.
Nur die echten Antiquitäten von Internet Explorer brauchen noch EOT. EOT wurde von Microsoft für IE 4 entwickelt und wurde nur von Internet Explorer bis Version 9 unterstützt. Die font-face-Syntax erlaubt Alternativen, wenn ein Höchstmaß an Kompatibilität in allen Browsern gefordert ist.
/* lobster-regular - latin */
@font-face {
font-display: swap; /* Check https://developer.mozilla.org/en-US/docs/Web/CSS/@font-face/font-display for other options. */
font-family: 'Lobster';
font-style: normal;
font-weight: 400;
src: url('../fonts/lobster-v30-latin-regular.eot'); /* IE9 Compat Modes */
src: url('../fonts/lobster-v30-latin-regular.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('../fonts/lobster-v30-latin-regular.woff2') format('woff2'), /* Chrome 36+, Opera 23+, Firefox 39+, Safari 12+, iOS 10+ */
url('../fonts/lobster-v30-latin-regular.woff') format('woff'), /* Chrome 5+, Firefox 3.6+, IE 9+, Safari 5.1+, iOS 5+ */
url('../fonts/lobster-v30-latin-regular.ttf') format('truetype'), /* Chrome 4+, Firefox 3.5+, IE 9+, Safari 3.1+, iOS 4.2+, Android Browser 2.2+ */
url('../fonts/lobster-v30-latin-regular.svg#Lobster') format('svg'); /* Legacy iOS */
}
Die format-Syntax verhindert, dass die ganz alten IEs die Schriften herunterladen. Andere Browser durchforsten die Liste, bis sie einen Font-Typ finden, den sie unterstützen.
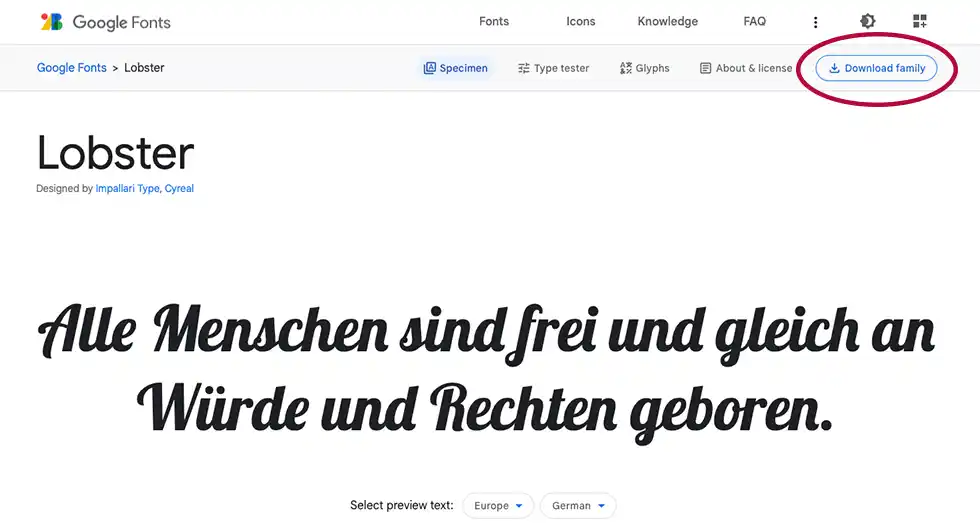
Quellen für ladbare Schriften
Google Fonts hostet eine Liste von Webfonts. Um datenschutzkonform zu bleiben, müssen Google Fonts heute heruntergeladen und vom eigenen Webspace angeboten werden.

google-webfonts-helper bietet ebenfalls den Download von Google Webfonts mit einer sparsamen Benutzeroberfläche an, dafür aber mit Beispielen für das Speichern und Einbinden der Schriften.
Fonts auf Subscription-Basis
Die meisten Font-Anbieter arbeiten auf einer Subskriptions-Basis mit großen Schrift-Librarys und hosten die Fonts auf ihren eigenen Servern. Genauso wie bei Google Webfonts wird der Code zum Einbinden der Schrift on the fly erzeugt.
Der Font bleibt auf dem Server des Anbieters und wird beim Aufruf der Seite geladen und eingebunden. Die Ladezeit der Seiten ist bei diesem Verfahren nicht unbedingt länger als läge der Font lokal auf dem Server. U.U. wird dieses Verfahren die Schrift sogar schneller laden als eine Schriftdatei vom eigenen Server.
Dennoch ist in Hinsicht auf die Ladezeit Umsicht geboten, denn Fonts können ein dickes Paket darstellen, zumal, wenn verschiedene Schriftschnitte eingesetzt werden. Darum stellt Google Pakete wie in dem Beispiel oben zusammen: 400 für die normale Schrift, 600 für einen mittelfette und 300italic für den kursiven Schriftschnitt.
- Typekit bietet mit der Trial Library einen freien Zugriff auf Webfonts für Webseiten mit bis zu 25.000 Pageviews pro Monat.
- Font Squirrel hostet vor allem kommerzielle Schriften als Freeware.
Für Fonts, die von externen Anbietern gehostet werden, gilt dasselbe wie für Google Webfonts. Die Schriften dürfen erst eingesetzt werden, wenn der Besucher der Anzeige zugestimmt hat. Die einfache Information: "Wir nutzen externe Fonts von" ist nicht DSVGO-konform.
Z.B. Adobe Fonts
Ladbare Schriften und ihre Ziffern
Genauso wie für die klassischen Systemschriften lohnt es sich, auch auf die Ziffern der gewählten Schrift zu achten. Wer Zahlenkolonnen oder Terminlisten setzt, findet in vielen Schriftfamilien proportionale Ziffern. Dann stehen in rechtsbündigen Spalten die Ziffern untereinander.
Ubuntu
923456789.111
111496139.968
Open Sans
123456789.111
111496139.968
Josefin Sans
123456789.111
111496139.968