CSS-Console: Testen, untersuchen und Informationen
CSS testen, mit Stilen experimentieren und CSS-Fehler mit den Entwickler-Tools des Browsers suchen – die Entwickler-Werkzeuge öffnen einen direkten Weg zur CSS-Console, um jedes einzelne Element der Webseite zu untersuchen. Ein Klick auf ein Element zeigt das CSS, das auf das Element einwirkt.
Wenn CSS-Stile nicht wirken
oder Eigenschaften nicht weichen wollen … In der Konsole kann eine CSS-Eigenschaft temporär für Versuche und die Fehlersuche geändert werden. Auch wenn CSS in einzelnen Regeln einfach ist, kommt es vor, dass Änderungen von CSS-Eigenschaften ohne die gewünschte Wirkung bleiben. Häufig liegt dann eine weitere CSS-Regel für dasselbe Element an anderer Stelle – z.B. im style-Tag im Head der HTML-Datei.

CSS, das aus einem übergeordneten Element überfließt, ist eine perfekt getarnte Falle. Manchmal ist es allerdings nur ein Schreibfehler, der eine CSS-Eigenschaft außer Kraft setzt.
Fehlerhaftes HTML ist ebenfalls eine Fehlerquelle. Ein Blick auf die Meldungen des Validators zeigt, ob die HTML-Struktur sauber und fehlerfrei ist. Nur so können Javascript und CSS optimal und effizient wirken.
Wenn sich ein Element standhaft gegen eine neue CSS-Eigenschaft wehrt, ist ein Rechtsklick auf die Seite der schnellste Weg zu den Entwickler-Werkzeugen für CSS. Alle modernen Browser unterstützen das Untersuchen der Elemente in den Entwickler-Werkzeugen. Die Console zeigt die Maße und CSS-Eigenschaften der Elemente in einem Abschnitt unter oder neben der Seite an.
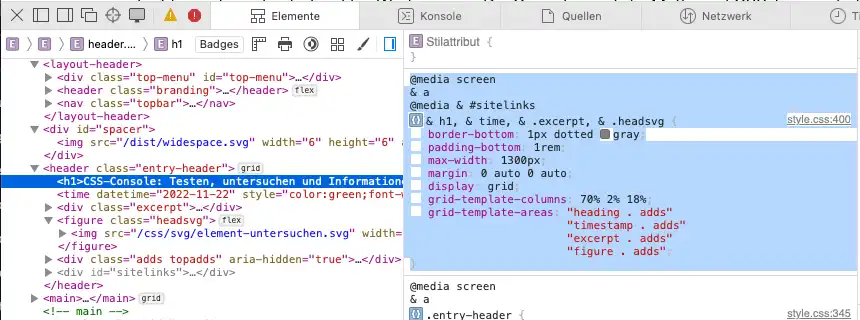
CSS – Elemente untersuchen
Was für Javascript-Entwickler die Browser-Console, ist Elemente oder Untersuchen oder Element-Informationen unter den Entwickler-Tools der Browser für die Entwicklung von komplexen Stylesheets.
Das Cursor-Symbol auf der linken Seite (Safari rechts mit ) wählt ein Element aus und zeigt die aktuellen Maße.
Unter Elements zeigen die Browser das HTML-Markup der Seite, unter Styles oder Stile – je nach Browser – sind die CSS-Eigenschaften für das markierte Element aufgelistet. Dazu zeigen die Browser den Namen der CSS-Datei und die Zeile. Das erspart langes Suchen in den CSS-Dateien.
Ihre eigenen Stile zeigen die Browser ebenfalls an – das ist das user-agent-stylesheet.
CSS online ändern – nur testen
In der CSS-Console lassen sich Stile online und direkt im Browser ändern. Diese Änderungen sind temporär und werden natürlich nicht in die Seite übernommen, aber keine andere Test-Methode ist schneller und einfacher.
Mit der Maus über die Stile im Stile-Bereich rechts hovern, um Stile mit der Checkbox zu deaktiveren oder mit einem Doppelklick in den Text zu ändern. Ein gelbes Warndreieck zeigt, ob das CSS korrekt oder falsch geschrieben ist. Wenn der Browser eine CSS-Eigenschaft nicht unterstützt, ist sie durchgestrichen.
Änderungen direkt speichern
In den Developer-Tools von Chrome lassen sich die Änderungen am HTML und auch am CSS auch dauerhaft direkt in den betroffenen Dateien ändern. So müssen die Ergebnisse von Tests nicht erst kopiert und in die Dateien übertragen werden:
Bei einem Rechtsklick mit der Maus in das linke Panel schlägt Chrome Add Folder to Workspace vor. Änderungen lassen sich dann in einen lokalen Arbeitsordner übertragen.
Dabei lassen sich nur Änderungen an CSS-Dateien speichern, nicht aber Änderungen am HTML.
CSS für mobile Geräte
Funktionieren die Breakpoints für Handys und Tabletts?
Unbenutztes CSS finden und löschen
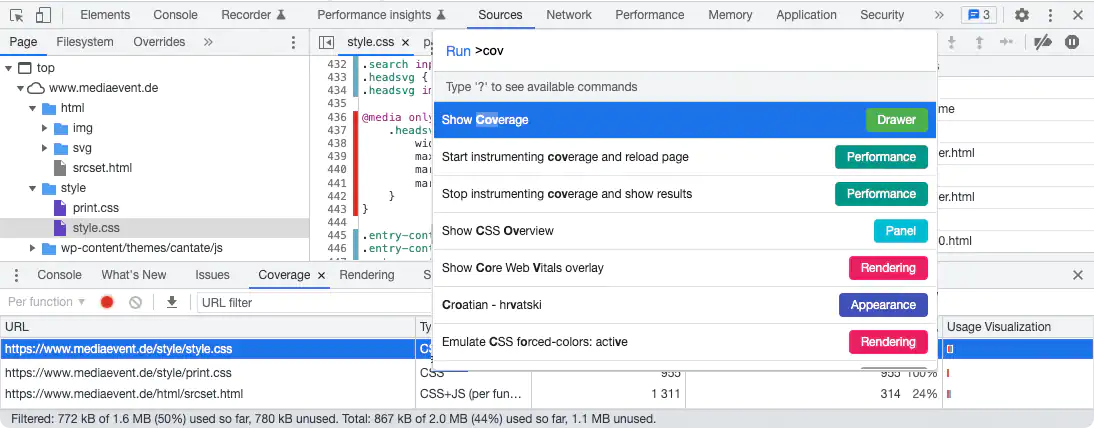
Auch dafür kann die Browser-Konsole herhalten. Die Entwickler-Tools in Chrome öffnen und mit Shift Command P nach Coverage suchen. Im unteren Abschnitt der Chrome-Console den Reload-Button klicken und eine CSS-Datei für den Check aussuchen.

Die Suche nach ungenutzten CSS-Regeln / Deklarationen ist auch mit dieser Hilfestellung ein aufwändiges Unterfangen. Um sicher zu gehen, dass .headsvg.new nirgendwo gebraucht wird, reicht die Untersuchung einer einzelnen Seite nicht.
Vielmehr müssten wir einen großen Teil der Seiten kontrollieren, wenn nicht sogar alle. Und selbst diese Prüfung reicht nicht, denn die Seiten müssten u.U. bei verschiedenen Größen des Browserfensters untersucht werden. Vielleicht zudem in verschiedenen Zuständen: Angemeldet, nicht angemeldet, Flasche Wein im Warenkorb oder Apfelsinen auf der Einkaufsliste.
Natürlich gibt es Tools, die automatisch alle Seiten nach ungenutztem CSS abgrasen.
- UnusedCSS – in der kostenlosen Version zeigt UnusedCSS aber nur einen Teil der Änderungen. Für mehr fallen monatliche Kosten an.
- PurgeCSS – braucht ein paar Stunden zum Einlesen, gute Dokumentation, aber natürlich auf Englisch.
- UnCSS – erfordert ebenfalls Geduld und Sorgfalt bei der Konfiguration, aber untersucht auch CSS, das von Javascript erzeugt wird.
Kein Tool ist perfekt und ohne sorgfältige Nachkontrollen entstehen immer wieder Ausrutscher. Solange es nicht um die ungenutzten Reserven von CSS-Frameworks wie Bootstrap / Foundation geht, wo meist weniger als 50% des CSS genutzt wird, ist die Komprimierung auf dem Server der wichtigste Schritt zu einem CSS-Leicht(er)gewicht.