Bilder in Bildbearbeitungs- und Satzprogrammen freistellen
Das Maskieren oder Freistellen von Motiven in Fotos ist ein Schritt hin zu den Funktionen der Printmedien. Ohne Masken oder Pfade können nur WebP-Bilder und PNG-Bitmaps mit 24 Bit Farbtiefe mit einem transparenten Hintergrund angezeigt werden. JPEG bietet diese Möglichkeit von Haus aus nicht.
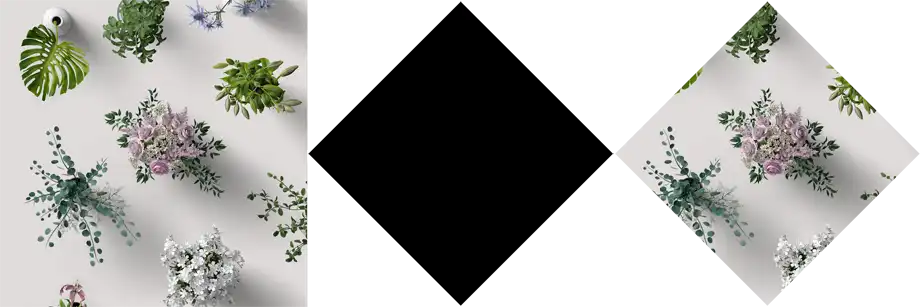
Photoshop, Illustrator, XPress und InDesign nutzen Freistellpfade oder Alphamasken, um Bilder nicht-destruktiv ohne Hintergrund anzuzeigen. Freistellpfade ziehen eine exakte Kontur rund um das Motiv. Alles außerhalb der Kontur wird transparent.

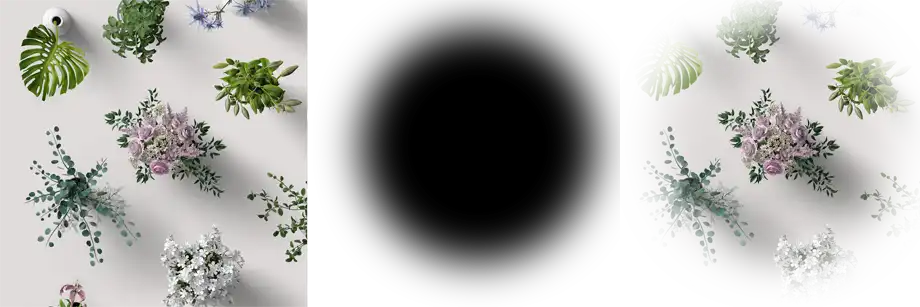
Die Alphamaske (auch Alphakanal) setzt Motive sowohl mit einer harten als auch weichen Kontur und transparentem Hintergrund (»Vignette«) frei.

Maskieren mit CSS mask
Auf Webseiten sorgen fast immer noch GIF- oder PNG-Bilder mit transparentem Hintergrund für Freisteller, aber diese alten Bildformate führen zu großen Dateien. Webkit präsentierte schon 2008 CSS mask für Alphamasken und Freisteller mit Pfaden: mask-image stellt Bilder – gleich ob JPG, PNG oder WebP – anhand von Schablonen, SVG-Pfaden und Verläufen frei.
Die Farbe der Maske spielt übrigens keine Rolle, sondern nur die Transparenz der Pixel zählt.
.mask {
mask-image : url(mask.webp);
// mask Kurzschrift für mask-image
mask: url(mask.webp)
}



Bild + Maske = Freisteller
Die Webkit- und Blink-Browser Chrome, Safari und Opera unterstützen das Maskieren mit CSS mask. Firefox unterstützt mask seit Version 53 (2017) ohne Präfix.
Die Maske ist ein WebP-Format, weil WebP Transparenz mit weichen Übergängen unterstützt. Eine weiche Maske kann auch kleiner angelegt und durch mask-size: 100% aufgezogen werden.
.softmask img {
mask-image: url('stoff-460-maske.webp');
mask-size: 100%;
}
mask-image animieren, für Text, mit CSS-gradient
JPG kennt keine Transparenz und PNG24 tendiert zu ausufernden Dateigrößen – da hat CSS mask-image Sinn gemacht. Im Grunde genommen können wir heute dank WebP das Motiv ebensogut im Bildbearbeitungsprogramm freistellen.



Aber mask-image läßt sich locker animieren, die Maske muss kein Bild, sondern kann auch ein Verlauf (CSS Gradient) oder sogar ein Text sein.
.circle img {
mask-image: url('softcircle.svg');
mask-size: 80% 80%;
mask-position: 0% 0%;
mask-repeat:no-repeat;
animation: robin 30s linear infinite;
}
@keyframes robin {
0% { mask-position: 0% 0%; mask-position: 0% 0%;}
10% { mask-position: 100% 20%; mask-position: 100% 20%; }
20% { mask-position: 0% 40%; mask-position: 0% 40%; }
30% { mask-position: 100% 60%; mask-position: 100% 60%; }
40% { mask-position: 0% 80%; mask-position: 0% 80%; }
50% { mask-position: 100% 100%; mask-position: 100% 100%; }
60% { mask-position: 0% 80%; mask-position: 0% 80%; }
70% { mask-position: 100% 60%; mask-position: 100% 60%; }
80% { mask-position: 0% 40%; mask-position: 0% 40%; }
90% { mask-position: 100% 20%; mask-position: 100% 20%; }
100% { mask-position: 0% 0%; mask-position: 0% 0%;}
}

Zu guter Letzt stellt mask-image nicht nur Motive in Bildern frei, sondern wirkt bei so ziemlich allen HTML-Elementen. Mehr zu transparenten Hintergründen und Freistellern in CSS mask-image.
mask-image vs clip-path vs clip Path
Wir stehen vor einer Vielfalt von Techniken, um Motive mit einem transparenten Hintergrund freizustellen oder zu maskieren.
- CSS mask-image ist in erster Linie gedacht, um Motive in Fotos mit weichem Übergang ohne Hintergrund zu zeigen.
- CSS clip-path – Freistellen mit harter Kante – bringt Formen wie Kreise, Rechtecke und Rauten mit. clip-path erzeugt eine harte Kontur: Es gibt nur »Zeigen« oder »Nicht-Zeigen«, aber keine weichen Übergänge wie bei mask-image.
- SVG clipPath – Masken in SVG – funktioniert seit ewig und drei Tagen zuverlässig.
mask-image und clip-path beim W3C
Das W3C hat seit 2012 eine Reihe von Empfehlungen und Drafts in die Wege geleitet, aber alle stehen noch im Level 1.
- Compositing and Blending Level 1
W3C Candidate Recommendation, 13 January 2015 und - CSS Exclusions Module Level 1
Editor’s Draft, 17 July 2016 - CSS Masking Module Level 1
W3C Candidate Recommendation Draft, 5 August 2021
Daneben sind weitere Techniken der Bildbearbeitung in CSS eingezogen:
CSS-Filter: CSS Compositing and Blending überblendet Bilder wie der Füllmodus für Ebenen in Photoshop (Normal, Multiplizieren, Weiches Licht, Hartes Licht, Differenz … die ganze Palette).
CSS Shapes: Exclusions and Shapes Module Level beschreibt das Umfließen von Elementen durch Inline-Inhalte. CSS Masking beschreibt Masken und Freistellpfade.
Mehr zu image-mask und clip-path
- CSS clip-path (URL-Variante) ersetzt das alte CSS clip
- CSS clip-path: inset, polygon, circle stellt mit einfachen Schlüsselwörtern Formen vom Rechteck bis hin zu Polygonen frei
- SVG mask – Masken mit weichem Überang – für Vignetten und ähnliche Effekte
Externe Quellen
- CSS Masking auf HTML5Rocks clip path (Freistellen mit harten Kanten) und image mask (weicher Übergang)