CSS appearance – Stil für Buttons und Eingabefelder
appearance passt den Stil von UI-Elementen an das Erscheinungsbild von des Betriebssystems an die nativen Elemente des Betriebssystems an oder löst es von den Systemstilen. appearance:none wird von den Browsern vor allem zur Anpassung von Formularfeldern wie Suche, Checkboxen, Radioboxen, Range-Reglern und Select-Auswahlen an das Design der Webseite eingesetzt.
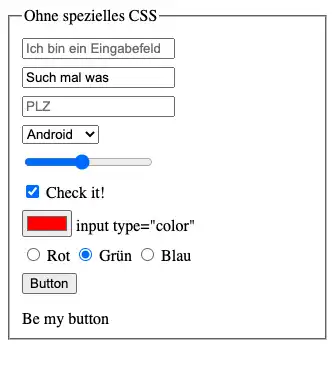
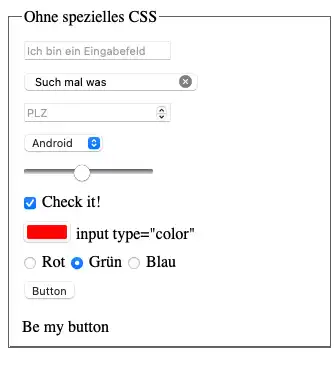
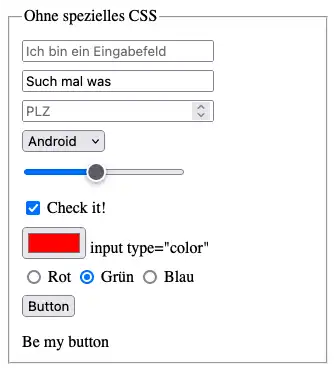
Eingabefelder in Betriebssystem-Optik
appearance : none befreit die Eingabefelder von Formularen von den Vorlieben der Browser und schafft Raum für eigenes CSS. appearance wird hauptsächlich genutzt, um Standard-Browser-Styles bei Formular- oder Bedienelementen zu entfernen, damit man sie komplett frei gestalten kann.
appearance: auto ist die Voreinstellung: So rendern alle Browser auf allen Plattformen die Webseite im selben Stil (na ja, sagen wir mal: so ziemlich …). Die Browser passen mal hier und mal da Elemente der Benutzerschnittstelle an die Optik der Systemplattform an. In erster Linie sind es die Eingabefelder von Formularen, die wie die nativen Felder der Systemplattform aussehen.
CSS für input type="search" widersetzt sich eigenem CSS genauso wie input type="range". Das gilt vor allen auch den kleinen Radio-Buttons, Checkboxen und auch für die Select-Auswahl.
Die kleinen Eingabefelder widersprechen den aktuellen Trends des Webdesigns, vor allem aber der komfortablen Nutzung auf mobilen Geräten mit kleinen Touchscreens. Schriftgröße und Breite von Eingabefeldern lassen sich auch ohne appearance:none in allen Browsern mit font-size und width anpassen.



Wenn Eingabefelder, Slider, Buttons und select-Listen von Formularen mit CSS angepasst werden, geht es weniger darum, in allen Browsern dasselbe Aussehen zu erzielen. Ein Ziel ist eine komfortable Benutzerschnittstelle auf allen Geräten und die konsistente Darstellung aller Elemente.
Werte für appearance
Sowohl Webkit-Browser als auch Mozilla unterstützen jeweils eine lange Liste von Werten für appearance. Sie passen beliebige Elemente an das Aussehen der entsprechenden Elemente des Betriebssystems an.
Formularfelder mit appearance:none
appearance : none bringt Elemente in den Vorgabezustand ohne die Anpassung an die UI-Elemente des Betriebssystems. Bestes Beispiel ist die Anpassung des Range-Sliders oder Schiebereglers auf eine angemessene Größe und konsistentes Aussehen.
Alle modernen Browser unterstützen appearance, früher allerdings mit Präfix (Chrome / Microsoft Edge / Safari mit -webkit-Präfix, Firefox mit -moz-). Heute soll der Präfix nicht mehr verwendet werden.
Checkboxen und Radiobuttons
Das Vergrößern der kleinen Formularelemente ist ein Hauptanliegen bei der Anwendung von appearance none.
input[type="checkbox"] {
appearance: none;
width: 30px;
height: 30px;
background: silver;
border-radius: 6px;
}
input[type=checkbox]:checked {
background: gray;
background-image: url(haekchen.png);
}
appearance none entfernt alle Browser-eigenen Stile der Checkbox – dazu gehört auch das Markieren der Checkbox als checked. Die Folge ist, dass Webkit-Browser kein Häckchen oder einen anderen Hinweis darauf zeigen, dass die Checkbox aktiviert wurde.
Darum muss auf jeden Fall noch ein Stil für die aktivierte Checkbox ( input [type=checkbox] : checked ) eingesetzt werden.
CSS für select
Eine größere Schrift und ein größerer Klickbereich für kleine Monitore verbessern den Benutzerkomfort und möbeln die – ach so verstaubten – select-Felder auf.
Das CSS als Ersatz für das select-Element hält sich in Grenzen.
.select-wrap select {
background: lightslategray;
border: 1px solid silver;
cursor: pointer;
border-radius: 0;
font-size: 1.2em;
font-weight:300;
padding: 0.25em 3em 0.25em 1em;
color: white;
outline:none;
}