font-variant-numeric Typo-Tipps für Zahlen und Ziffern
font-variant hat dank ladbaren TrueType-Schriften mehr Optionen für Typografen: Zahlen und Ziffern lassen sich mit font-variant-numeric elegant, vor allem auch besonders gut lesbar gestalten. Voraussetzung ist allerdings, dass die Schrift die besonderen Merkmale für TrueType-Schriften auch tatsächlich unterstützt.
font-variant-numeric
Auch die Ziffern einer Schrift spielen eine Rolle, insbesondere, wenn eine Webseite viel mit Zahlen hantiert und häufig tabellarische Zahlen einsetzt. CSS font-variant-numeric steuert die Darstellung von Zahlen bzw. Ziffern. Nur wenige Schriften bieten alle Merkmale, die mit CSS angesprochen werden können.
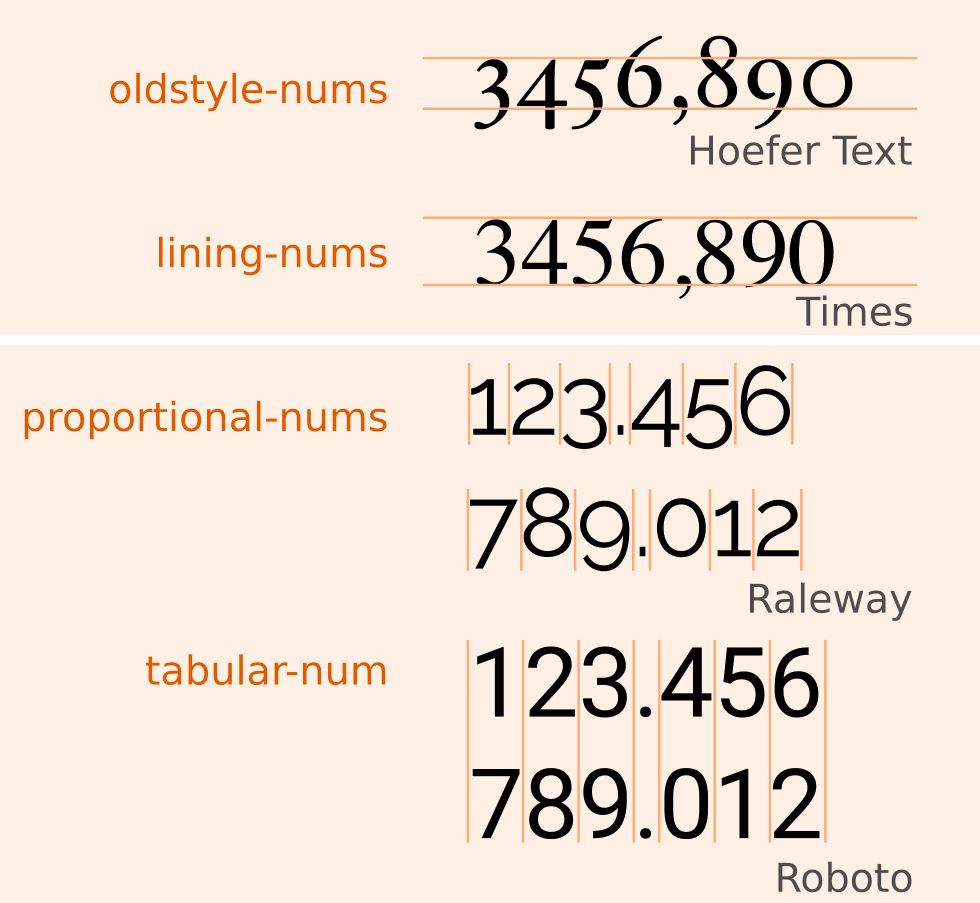
- lining-nums
- Setzt alle Ziffern auf die Grundlinie
- oldstyle-nums
- Setzt Ziffern (z.B. 3, 4, 5 und 9) mit Unterlängen
- tabular-nums
- Setzt alle Ziffern mit derselben Breite (nicht proportional)
- proportional-nums
- Setzt alle Ziffern proportional nach Platzbedarf
font-variant-numeric wird von allen immergrünen Browsern unterstützt.

Für Tabellen mit Zahlenkolonnen setzt man am besten eine nicht-proportionale Schrift (Monospace) ein, die alle Ziffern auf die Grundlinie und mit derselben Höhe setzt, um die Lesbarkeit zu verbessern.
table {
font-variant-numeric: lining-nums tabular-nums;
}
Im Fließtext bieten hingegen proportionale Ziffern ein ruhigeres Schriftbild. Wenn alle Ziffern dieselbe Breite haben, entstehen kleine Lücken in längeren Zahlen.
Haben wir 47111 oder 47441 als Postleitzahl?
Haben wir 47111 oder 47441 als Postleitzahl?
Schrift: Open Sans
body {
font-variant-numeric: proportional-nums;
}
Brüche: diagonal-fractions
Für eine gute Handvoll Brüche mit Schrägstrich gibt es Sonderzeichen, die im Fließtext relativ gut lesbar sind, z.B. ¼, ¾ und sogar ⅞. Für Tante Mariannes Weihnachtsplätzchen und Angaben wie ¾ Pfund Butter und ⅞ Liter Milch kommt man damit gut aus.
Sobald Nennen oder Zähler zweistellig sind, sind die kleinen Sonderzeichen kaum noch zu entziffern.
font-variant-numeric: diagonal-fractions; -moz-font-feature-settings: "frac"; -webkit-font-feature-settings: "frac"; font-feature-settings: "frac";
Die kleinste Blende ist f/36
Über Fractions hinaus gibt es weitere spezielle Eigenschaften, z.B. kaligrafische Spezialitäten wie schwungvolle Buchstaben.
.cali {
-moz-font-feature-settings: "swsh";
-webkit-font-feature-settings: "swsh";
font-feature-settings: "swsh";
}

Ligaturen
Eine Ligatur ist eine Verbindung zwischen Buchstaben. Das meist verwendete Beispiel ist die Verbindung zwischen f und i (in vielen Serifenschriften der Standard).
final
Times – mit Ligatur
final
Times – ligatur:none
font-family: Times, serif; font-variant-ligatures:none;
Variable Fonts
Variable Fonts bringen die Merkmale einzelner Font-Dateien wie Regular, Bold, Condensed in eine einzige, anpassbare Font-Datei. Hier sind die typografischen Merkmale wie font-weight fein steuerbar und fließend. Statt
Roboto-Regular.ttf Roboto-Bold.ttf Roboto-Italic.ttf RobotoCondensed.ttf
wird nur noch
Roboto[wdth,wght].ttf
eingesetzt.
| Achse | Name | Wertebereich | Bedeutung |
|---|---|---|---|
| wght | Weight | 100–900 | Schriftstärke |
| wdth | Width | 50–200 | Zeichenbreite |
| slnt | Slant | 0–20 | Neigung |
| ital | Italic | 0–1 | Kursiv-Achse |
| opsz | Optical Size | 8–72 | Optimierte Darstellung nach Größe |