CSS grid-template-areas
CSS grid-template-areas ist eine elegante Alternative zu Grid-Zeilen und -Spalten. Durch Namen für die Zellen des Gridrasters ist die Struktur des Grids gut lesbar und nachvollziehbar und machen das Layout lesbarer.
Layout-Raster mit Namen
grid-template-areas platziert Grid-Elemente anhand einer gedachten Tabelle oder Rasters in individuelle Zellen.
Das standardmäßige Grid-Layout hingegen platziert die Grid-Elemente in Zeilen anhand eines Anfangs- und Endpunkts (grid-column-start und grid-column-end).
Grid-Areas sind wie Ascii-Art oder Malen nach Zahlen aufgebaut: Jeder Bereich in Hochkommas definiert eine Zeile und jedes Wort in dieser Zeile definiert eine Spalte.
Ein einfaches Layout: Header, main und sidebar, footer
Das Container-Grid hat drei Zeilen. Die Sidebar liegt mit main in einer Zeile, wenn der ViewPort breit genug ist.
.layout {
display: grid;
grid-template-columns: 220px 1fr;
grid-template-rows: auto 1fr auto;
grid-template-areas: "header header"
"sidebar main"
"footer footer";
gap: 10px;
min-height: 100vh;
padding: 10px;
}
Die Sidebar hat zwei Kinder, die mit grid-template-rows: 1fr 1fr aufgeteilt sind und die immer gleich hoch bleiben sollen.
.sidebar {
grid-area: sidebar;
display: grid;
grid-template-rows: 1fr 1fr; /* nav und Anzeige gleich hoch */
gap: 10px;
}
grid-template-areas und grid-template-columns
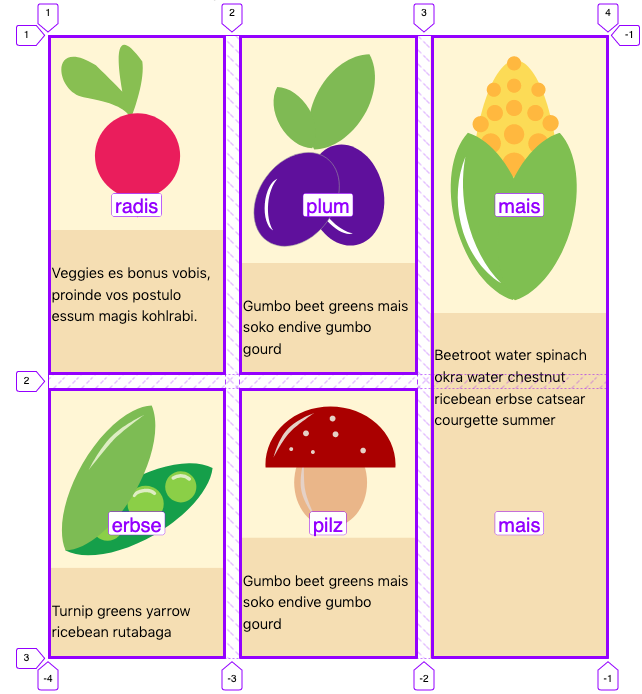
Auf kleinen Monitoren bleiben die Elemente linear, bei größeren Monitoren werden sie im Gridraster angeordnet. Wird ein Name (mais) in benachbarten Zellen (gleich ob neben- oder untereinander) wiederholt, erstreckt sich das Element über beide oder mehr Zellen.
@media (min-width: 680px) {
.grid-raster {
display:grid;
gap: 14px;
grid-template-columns: 1fr 1fr 1fr;
grid-template-areas: "radis plum mais"
"erbse pilz mais";
}
}
Veggies es bonus vobis, proinde vos postulo essum magis kohlrabi.
Beetroot water spinach okra water chestnut ricebean erbse catsear courgette summer
Turnip greens yarrow ricebean rutabaga
Gumbo beet greens mais soko endive gumbo gourd
Gumbo beet greens mais soko endive gumbo gourd
grid-area: dem Element einen Bereich zuordnen
CSS grid-area schiebt die Elemente in die passenden Zellen. Du siehst hier aber nicht drei, sondern vier Spalten? Mach dein Browserfenster ein Stück schmaler.
.radis { grid-area: radis; }
.plum { grid-area: plum; }
.mais { grid-area: mais; }
.erbse { grid-area: erbse; }
.pilz { grid-area: pilz; }
Die Bereiche sind durch sprechende Namen gekennzeichnet. Die Zeilen werden gleich hoch, ein Element, dass sich über zwei Zeilen erstreckt, wird so hoch wie die zwei Zeilen.
Anstelle von gap: 14px kann der Abstand zwischen Zeilen getrennt vom Abstand zwischen Spalten gesetzt werden.
column-gap: 14px; row-gap: 24px;
Breakpoints für grid-areas
Um für einen größeren ViewPort eine vierte Spalte einzuziehen, reicht es, grid-template-areas neu festzulegen.
@media (min-width: 2000px) {
.grid-raster {
width: 700px;
grid-template-columns: 1fr 1fr 1fr 1fr;
grid-template-areas: "radis plum erbse mais"
"pils pilz pilz mais";
}
}
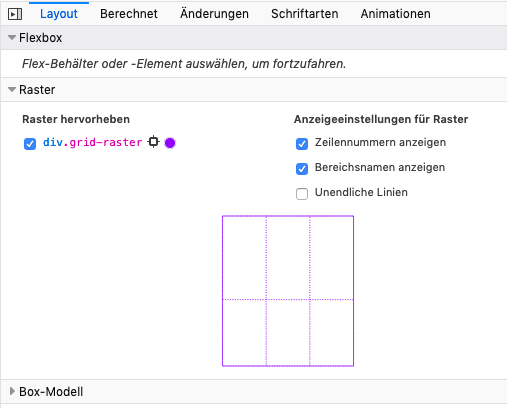
Grid-Layout im Firefox-Inspektor
Wenn das Layout des Grid-Containers komplexer wird, gibt der Firefox-Inspektor ein grafisches Abbild des Rasters.
- Firefox-Inspektor einspielen mit der rechten Maustaste und Element untersuchen,
- den Block des Grid-Containers markieren und im Layout Raster hervorheben aktivieren.


Mit dem Verbreitern und Zusammenziehen des Browserfensters ändert Firefox auch die Grafik des Rasters, damit der Grid-Container in allen Breakpoints untersucht werden kann.
Der Punkt in grid-template-areas
Der Punkt (.) bedeutet, dass ein Bereich leer bleibt.
Wo werden grid-template-areas eingesetzt?
grid-template-areas sind perfekt für strukturierte Layouts – wenn Header, Main Content und Footer für verschiedene Viewports festgelegt werden. Sie erzeugen ein gut lesbares HTML-Markup und erleichtern Anlegen und Pflegen des CSS.
Für viele kleine Elemente in einem komplexen dynamischen Grid sind grid-template-areas weniger gut geeignet.