CSS für Tabellen
display:flex transformiert die Zeilen von Tabellen zu »Cards« und beseitig so das Problem der Tabellen auf kleinen Monitoren. Wenn Tabellen mit wenigen Spalten bleiben dürften, helfen font-variant-numeric : tabular-nums, damit die Ziffern in Tabellenspalten bündig sitzen.
Tabellenzeilen mit abwechselnden Hintergrundfarben
Nichts verbessert die Lesbarkeit von Tabellen so gut wie alternierende Hintergrundfarben für gerade und ungerade Zeilen. Während früher CSS-Klassen für dieses Stück Komfort sorgen mussten, machen es heute die Pseudoklassen nth-child(even) und nth-child(odd) einfach.
tr:nth-child(odd) { background-color: gray }
tr:nth-child(even) { background-color: blue }
Tabellen zu »Cards« für kleine Monitore
Auf den Viewports der mobilen Geräte führen Tabellen zu zwei Problemkreisen:
- Ihre Inhalte sind nicht linear.
- Schon mit wenigen Spalten werden sie zu breit.
| Tonvase Melissa | Kugelvase »The Bowl« | Cracked Porzelan | Tonvase Lungo |
|---|---|---|---|
 |
 |
 |
 |
| ████ | ████ | ████ | ████ |
| 28 cm | 24 cm | 42 cm | 32 cm |
| € 24,80 | € 16,20 | € 43,90 | € 35,40 |
Um eine Tabelle als Cards darzustellen, müssen ihre Zeilen in Spalten und die Spalten zu Zeilen umgewandelt werden. Das erledigt JavaScript (Beispiel: Zeilen und Spalten einer HTML-Tabelle tauschen).
Danach wandelt display: flex die Zeilen in einzelne Karten um, die sich an die verfügbare Breite des Viewports anpassen.
.transformed tbody {
display: flex;
flex-wrap: wrap;
gap: 12px;
}
.transformed tr {
display: flex;
flex-direction: column;
border: 1px dotted silver;
}
| Tonvase Melissa |  |
████ | 28 cm | € 24,80 |
|---|---|---|---|---|
| Kugelvase »The Bowl« |  |
████ | 24 cm | € 16,20 |
| Cracked Porzelan |  |
████ | 42 cm | € 43,90 |
| Tonvase Lungo |  |
████ | 32 cm | € 35,40 |
font-variant-numeric : tabular-nums
Das rechtsbündige Ausrichten von Tabellenspalten reicht bei Zahlenkolonnen nicht ohne Weiteres: Wenn die Schrift proportionale Ziffern nutzt, sind die Ziffern unterschiedlich breit und die Tabelle ist schlecht lesbar.
Auf font-variant-numeric haben technische Tabellen und Preistabellen viele Jahre gewartet: Mit tabular-nums setzt CSS Zahlenkolonnen untereinander wie bei einem Monospace-Font.
| λ | Standard Illuminant A |
|---|---|
| 300 | 0,930483 |
| 305 | 1,128210 |
| 310 | 1,357690 |
| 315 | 1,622190 |
| 320 | 1,925080 |
| 325 | 2,269800 |
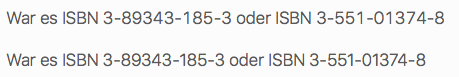
War es ISBN 3-89343-185-3 oder ISBN 3-551-01374-8?
War es ISBN 3-89343-185-3 oder ISBN 3-551-01374-8?
Statt mit zwei Schriften zu hantieren, um Ziffern in Tabellen gleich breit zu setzen, aber im Fließtext mit kompakten und lückenlosen Ziffern proportional, brauchen wir eine Schrift, die beide Varianten für font-variant-numeric umgesetzt, und einen Browser, der CSS font-variant-numeric unterstützt.

body {
font-variant-numeric: tabular-nums;
font-family: system, -apple-system, BlinkMacSystemFont, 'Open Sans', sans-serif;
}
Browser-Unterstützung: Chrome, Firefox, Safari. Mehr zu font-variant-numeric …
Tabellenspalten senkrecht beschriften
writing-mode beschriftet Tabellenspalten von oben nach unten. counter-increment nummeriert Tabellenzeilen automatisch.
writing-mode dreht den Text innerhalb einer Zeilen, so dass er von oben nach unten läuft. Das spart Platz in Tabellenspalten, in denen der Tabellenkopf breiter läuft als die Texte.
| Name | Formel | Ionenradius X+ in pm |
Gitterenthalpie | |
|---|---|---|---|---|
| einwertige Alkalimetall-Kationen | Lithiumfluorid | LiF | 74 | 1039 |
| Natriumfluorid | NaF | 102 | 920 | |
| Rubidiumfluorid | RbF | 149 | 780 | |
| Caesiumfluorid | CsF | 170 | 749 |
th {
vertical-align: top;
text-align: right;
}
th span {
writing-mode: vertical-rl;
transform: rotate(180deg);
white-space: pre;
}
.rowspan span {
vertical-align: top;
writing-mode: vertical-rl;
transform: rotate(180deg);
}
td[rowspan] {
min-width:2em;
background-color: hsl(10,40%,90%);
}
Damit der writing mode in Safari greift, wird writing-mode nicht direkt für th bzw. td angegeben, sondern der Text wird in ein span oder em gesetzt.
<tr> <th><span>Name</span></th> <th><span>Formel</span></th> <th><span>Ionenradius <br>X<sup>+</sup> in pm</span></th> <th><span>Gitterenthalpie</span></th> </tr>
IE 11 braucht noch die alte CSS-Notation: writing-mode : tb-rl;
caption-side
CSS caption-side legt die Position der Tabellenlegende (caption) fest – ob die Legende unter oder über die Tabelle gesetzt werden soll. Die Eigenschaft ist für die Benutzung mit dem <caption>-Tag gedacht.
caption-side gibt an, wo die Überschrift einer Tabelle platziert werden soll. Die Vorgabe ist top, die einzige Alternative ist caption-side:bottom.
| table mit caption-side | |
|---|---|
| Danish marzipan bonbon jelly cotton candy brownie jelly-o chocolate bar. | Apple pie chocolate muffin toffee bonbon carrot cake dessert chocolate cotton candy. |
| Halvah cheesecake lemon drops liquorice caramels. | Bear claw croissant chocolate bonbon marshmallow croissant fruitcake tiramisu. |
Runde Ecke für Tabellen mit border-radius
table { caption-side: bottom; }
…
<table>
<caption>Über- oder Unterschrift einer
Tabelle mit dem caption-Tag</caption>
<tr>
<td>…</td>
</tr>
</table>
alle modernen Browser CSS2 Erblich
- caption-side
- top | bottom
- bottom
- platziert eine caption-box unter der Tabelle.
- top
- ist die Voreinstellung und platziert eine caption-box über der Tabelle.
IE 8 setzt caption-side:bottom nur, wenn ein !DOCTYPE notiert ist.
In CSS2 gab es auch noch die Werte left und right für caption-side. Mit CSS2.1 wurden diese Werte wieder aus dem Standard genommen.
Wenn caption rechts oder links neben der Tabelle platziert wird, kann der Inhalt mit vertical-align auf der Grundlinie (bottom), an der Oberkante der Tabelle (top) oder in der Mitte (middle) ausgerichtet werden.
Tabellenzeilen nummerieren
CSS counter-increment fügt den Zeilen einer Tabelle einen Zähler hinzu.
| Kowalski, Adam | Der geheimnisvolle Rosenstrauch | 320 Seiten |
| Arnim, Elisabet | Die Reisegesellschaft | 260 Seiten |
| Gable, Rebecca | Das Spiel der Könige | 800 Seiten |
| Austen, Jane | Sanditon | 270 Seiten |
.rows tr { counter-increment: mycounter; }
.rows td:first-child:before { content: counter(mycounter) ' '; }
…
<table class="rows">
</table>
CSS table-layout : fixed
Tabellenzellen nehmen ohne weitere Formatierung immer den Raum ein, den sie für die Darstellung des Inhalts benötigen. Lange Wörter oder große Bilder dehnen die Tabellenzelle. Weder <td width="20"> noch <td style="width:20px"> sind in der Lage, Inhalte von mehr als 20 Pixeln Breite zu bremsen. Die Tabellenzelle wird immer versuchen, sich an den Inhalt anzupassen.
CSS table-layout: fixed gibt den vorgegebenen Maßen der Tabelle Vorrang vor dem Inhalt, damit übergroße und überlange Inhalte den Rahmen der Tabelle nicht verschieben.
- table-layout
- auto | fixed | inherit
- auto (Voreinstellung)
- weist den Browser an, die Tabelle abhängig von den Inhalten der Tabelle aufzubauen. Der Browser muss den gesamten Inhalt der Tabelle laden, bevor die Tabellendimensionen berechnet werden können. Das verzögert den Aufbau der Seite.
- fixed
- weist den Browser an, die Tabelle entsprechend der Tabellenbreite (width), der Breite der Spalten, der Rahmen und dem angegebenen Raum zwischen den Zellen zu berechnen. Das Layout der Tabelle hängt nicht vom Inhalt ab und die Tabelle kann schneller dargestellt werden.
Hinweis: Browser, die table-layout: fixed unterstützen, schneiden entweder überbreite Inhalte ab oder lassen den Inhalt in benachbarte Zellen überlaufen.
Die Angabe von height wird nur eingehalten, wenn die Inhalte die vorgesehene Höhe nicht überschreiten.
table { table-layout: fixed }
| Rechtsschutzversichtungsvertreter | Supercalifragilisticexpialidocious | Wanderpokalpoliermittelallergie |
|---|---|---|
Alternativ oder zusätzlich verbessert text-overflow zusammen mit white-space : nowrap und overflow : hidden das Erscheinungsbild des überlangen Text.
Wenn ein Bild sich über die Grenzen einer Tabellenzelle in einer Tabelle mit table-layout:fixed erstreckt, könnte overflow: scroll die Tabelle in Form halten. Diese Möglichkeit bietet aber nur Safari. Zwar zeigt auch IE 9 bei overflow: scroll das Bild innerhalb der Zellengrenzen, setzt aber Scrollbalken an alle vier Grenzen der Tabellenzelle.