CSS color • Farbwerte für Schrift, background und border
Für fast alle HTML-Elemente kann color für Schrift, border, box-shadow, text-shadow und background-color als Farbname, als Hex-Wert, in Form von RGB oder HSL geschrieben werden. RGB- und HSL-Angaben haben eine vierte optionale Komponente: Transparenz (Opacity).
CSS Color – Schreibweisen
CSS color und CSS background greifen auf dieselbe Schreibweise für Farbe zurück:
- Farbe als Hexcode ("#8cf", "#ddef0c") / Hexadezimale Farbe mit Transparenz ("#ddef0ca9")
- Angabe als Farbname ("navy", "cyan")
- Farbe in RGB-Schreibweise (rgb(244,18,17)) / RGB mit Transparenz rgba("244,18,17,05")
- Farbe in HSL-Schreibweise (hsl(240,50%,70%) / HSL mit Transparenz (hsla(240,50%,70%,0.5))
Nicht verwechseln mit dem HSV-Farbraum von Photoshop! - Farbe in CMYK-Werten (Cyan, Magenta, Gelb, Key oder Schwarz) (auf dem Weg, aber noch nicht angekommen)
.gruen {
border: 1px solid silver;
color: green;
}
h2 a {
border: 1px solid #fff;
color: hsla(30,20%,60%,0.9) ;
}
Fast immer werden die Werte durch ein Komma getrennt. Leerzeichen bilden heute ebenfalls eine gültige Trennung. Diese Schreibweise ist neuerer Natur (nicht IE).
p {
border-bottom: 4px solid rgb(30 50 200);
}
Von color mit CMYK-Werten gab es viele Jahre keine Spur, erst selbst CSS Color Level 4 hat Farbdefinitionen »diskutiert« color: cmyk() immer noch, und auf die Browser-Unterstützung warten wir weiterhin.
Am Rande: CSS color kann keinen Verlauf enthalten: linearGradient und radialGradient sind Werte der Eigenschaft background-image und keine Eigenschaften von color.
Performance: Welche Farbe ist schneller?
Sobald der Browser den Code parst, ist die interne Darstellung von Farbwerten ein 64-bit-Fließkommawert, egal ob Hex, RGB, HSL oder Farbname. Dann steckt hinter jedem Farbwert noch der ganze Rattenschwanz des Umrechnens in den Farbraum des Monitors.
»Hex-Werte kommen mit vier Zeichen aus, RGB braucht bis zu 16, HSL sogar 18 Zeichen« könnte man jetzt noch einräumen. Alle Farbangaben dafür auf Hex umstellen – das wäre, als würde man die Aufkleber vom Koffer kratzen, damit er noch als Handgepäck in den Flieger geht.
.overlay div.fade {
background-color: hsla(210,80%,60%,0.5);
}
Semitransparente Farben wie der Overlay mit RGBA, HSLA oder HEX erfordern allerdings Rechenarbeit im Browser, denn dafür muss der Browser Vordergrund und Hintergrund in die Berechnung einbeziehen.
Sehen wir das mal so: Schon der Intel Pentium III aus dem Jahr 1999 schaffte 2.054 Millionen Anweisungen pro Sekunde, und heute sind die Kerne 50 mal so schnell. HSL, Hex, RGB und Alpha verzögern das Rendern von Seiten nicht einmal am Rande.
CSS Schriftfarbe – color
In erster Linie wird die Eigenschaft color für Text eingesetzt, aber der Wert von color bestimmt auch andere Eigenschaften wie border, text-shadow und box-shadow, solange für hier keine andere Farbe deklariert wird. Zwar unterliegt die Vorgabe der Textfarbe den Browsern, aber hier sind sich alle Browser einig: Per Vorgabe ist die Schriftfarbe auf Webseiten bis auf wenige Ausnahmen (z.B. placeholder) Schwarz bis eine andere Farbe gewählt wird.
color ist erblich: Wird color für ein Element gesetzt, erben alle Elemente darunter die angegebene Farbe. Das gilt sowohl für Text-Elemente wie h1, p oder li als auch für border, text-shadow und box-shadow (i.d.R. nicht für Formular-Elemente wie input).
.color-demo {
color: hsl(60,50%,50%);
}
.color-demo div {
border: 4px solid;
box-shadow: 10px 10px 15px;
}
Ich bin das p in der Box
Alle Elemente außer input und button unterhalb von .demo-color erben color (und zwar nicht nur die Schriftfarbe, sondern auch die Farbe von border, box-shadow und text-shadow) und müssten für eigene Farben überschrieben werden.
Farbe als Hex oder RGB
Die gebräuchlichste und älteste Technik für die Angabe einer Farbe in CSS ist die Zuweisung eines Hexcodes für die drei Farben: Jede Farbe wird aus Rot, Grün und Blau gemischt.
color: #40E0d0;
▲ ▲ ▲
│ │ └─────── Blau-Wert
│ └────── Grün-Wert
└───── Rot-Wert
#74faff
#66ffff
#66ffbf
Schwer nachvollziehbar: Die ersten beiden Farben sind sich sehr ähnlich, obwohl ihre Hexwerte so unterschiedlich sind. Die Hexwerte des zweiten und dritten Farbmusters unterscheiden sich kaum, aber die Farben differieren.
Das ist wenig intuitiv und gleichzeitig fehlerträchtig. Da hilft es auch nicht, dass der sechsstellige Hexcode abgekürzt werden darf, wenn je zwei Werte in allen drei Paaren gleich sind:
color: #aabbcc; | color: #abc;
Groß- oder Kleinschreibung spielt bei Hex keine Rolle. #9ab8a9; ist dasselbe wie #9AB8A9;.
Hexadezimale Farben mit Transparenz
Die modernen Browser verstehen auch Hex-Farben mit einer Transparenzkomponente. Die ersten 6 Stellen nach dem # bleiben unverändert, zwei weitere Stellen legen die Transparenz fest: 00 steht für völlig transparent, ff für opakt (nicht durchsichtig).
Der Alphawert des Hexformats ist schwer kalkulierbar, wenn man mit Zahlen zur Basis 16 nicht auf Du-und-Du steht. Der Hexwert 80 entspricht dem Alpha von 0.5 bei rgba / hsla.
CSS RGB-Farbwerte
Etwas intuitiver (nicht wirklich) ist die Schreibweise als RGB-Wert in CSS. Hinter der Angabe rgb und der öffnenden Klammer darf kein Leerzeichen stehen. Die Werte für Rot, Grün und Blau werden durch Kommas getrennt.
color: rgb(238,130,238)
RGB-Farben haben eine optionale Komponente für die Transparenz. Dann wird rgba (a für Alpha) notiert und ein Wert zwischen 0 und 1 bestimmt die Transparenz.
color: rgba(238,130,238,0.5)
rgb(238,130,238)
rgb(218,112,214)
rgb(118,112,214)
Genauso wie bei Hex können ähnliche Farben an allen drei Stellen unterschiedliche Werte aufweisen, während die Änderung eines Wertes eine völlig andere Farbe hervorbringt.
Schon mal versucht, die Anteile von Rot, Grün und Blau in einer RGB-Farbe vorauszusagen? … oder noch schwieriger: Wie ist eine hellere Variante eines Orange-Tons in RGB zusammengesetzt?
rgb(229,109,69)
rgb(242,151,121)
Hoppla? Der hellere Orangeton enthält mehr Blau! Nein, 121 Blau ist nicht mehr Blau als 69 Blau, sondern ein helleres oder wässrigeres Blau. Aber auf jeden Fall ändert sich der Wert für Blau, obwohl wir nur den Orangeton ändern wollten. Man sagt auch: In RGB korrelieren die Farben.
HSL in CSS
HSL eröffnet sich unserem Farbverständnis schneller. Wir unterscheiden Farben nach ihrem Farbton (HUE), ihrer Sättigung (Saturation) und ihrer Helligkeit (Lightness). In HSL brauchen wir keinen Farbpicker, sondern ein helleres oder dunkleres, ein höher oder weniger gesättigtes Blau lässt sich leicht abschätzen.
hsla(140,20%,50%,0.5) ▲ ▲ ▲ ▲ ▲ │ │ │ │ └-── Alpha oder Opacity: │ │ │ │ Deckkraft │ │ │ └── Helligkeit 0% = Schwarz, │ │ │ 100% = Weiß │ │ └── Sättigung 0% = Farblos, │ │ 100% = höchste Reinheit │ └──Farbe von 0°-360° │ auf dem Farbkreis └── Indikator für Deckkraft
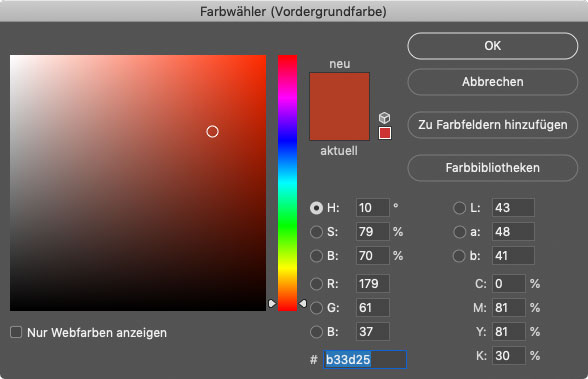
Am Ende lauert eine Falle bei der Angabe von Farben im HSL-Farbraum: CSS setzt auf HSL-Farbangaben, Photoshop, der Farbwähler von Mac OS und viele andere Anwendungen hingegen setzen auf HSV. Die beiden Modelle sind sich sehr ähnlich, aber doch nicht gleich. Und wenn Photoshop und Apple auf HSV setzen – HSV ist als Farbangabe in CSS auch in CSS 4 nicht auf dem Plan.
Windows Paint hat zwar Farben als HSL im Menü des Farb-Editors, aber Paint komprimiert die Farben auf eine Skala von 0 bis 239 und setzt bei Helligkeit und Sättigung auf Werte zwischen 0 und 239. Paint ist immer noch das Malprogramm aus Windows 3.1.
CMYK in Webseiten
CMYK ist auf den Druck beschränkt und für das Web-Design eher irrelevant. CSS CMYK kam erst mit CSS Color Module Level 4 auf dem Plan. Monitore können CMYK nicht anzeigen, denn am Monitor herrscht RGB. Interessant wäre die Unterstützung für CMYK z.B. bei der Entwicklung von Web-to-Print-Anwendungen, die CMYK-Farben für Druckdaten benötigen.
Zurzeit unterstützt kein Browser Farbangaben in CMYK. Allerdings können sie Fotos aus dem CMYK-Farbraum darstellen. Wenn ein Browser CMYK anbietet, muss er mit Hilfe des Farbmanagement-Systems und ICC-Farbprofilen die Werte für die Anzeige auf dem Monitor umrechnen.


Neben CMYK ist eine Umsetzung des LCH-Farbmodells im CSS Color Module Level 4 geplant. LCH arbeitet wie HSL und HSV mit Hue, Farbwerten von 0 bis 360. Chroma steht für die Sättigung und Lightness für die Helligkeit. Anders als RGB, HSL und HSV ist der LCH-Farbraum visuell gleichabständig und vermittelt bei gleicher Helligkeit verschiedener Farben denselben Helligkeitseindruck.
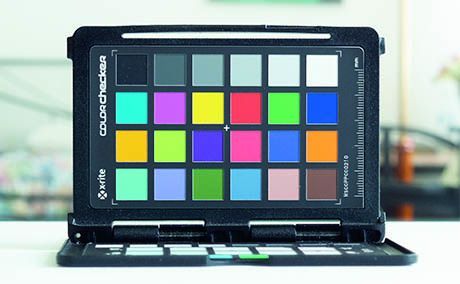
Bilder von CMYK zu RGB umrechnen: Photoshop
Bilder entstehen im RGB-Farbraum und werden nur für den Druck in CMYK umgewandelt. Darum sind Fotos oder Grafiken im CMYK-Farbraum in Webseiten eher ein Unfall – meist weil der Grafiker oder die Druckerei Bilder bearbeitet und als CMYK auch an den Kunden liefert.
Auch wenn die Browser heute CMYK gut unterstützen: Ihre Darstellung kann blass oder leicht falsch wirken. Meist ist es besser, CMYK mit einem Bildbearbeitungsprogramm in RGB umzuwandeln. RGB-Bilder sind obendrein kleiner und schneller zu laden.
Umwandlung in Adobe Photoshop:

Das kleine Symbol eines Würfels neben dem Farbfeld ist ein Warnhinweis, dass hier keine websichere Farbe vorliegt. Websichere Farben sind ein Relikt aus der Frühzeit des Internets und spielen in der heutigen Webentwicklung keine Rolle mehr.
Websichere Farben und Farbnamen
In der Zeit der ersten erschwinglichen Farbmonitore betreute die Grafikkarte nur 256 Farben. In dieser Zeit einigten sich die Hersteller der Grafikkarten, Monitore und Betriebssysteme auf eine Auswahl oder Palette von 216 websicheren Farben, und zwar Rot, Grün und Blau in jeweils 6 Schattierungen von 00 bis FF (6 x 6 x 6 = 216). Die übrigen Farben blieben den Betriebssystemen vorbehalten.
Websichere Farben erkennt man an der Dopplung der Stellen – z.B. #FF0066 oder #33FF33 – und kann sie auf drei Stellen kürzen (#F06 und #3F3). Tatsächlich waren nur 22 dieser Farben wirklich sicher (aber das spielt heute keine Rolle mehr). Bei anderen als den wirklich websicheren Farben konnte es in der Frühzeit der Grafikkarten zu Differenzen in der Farbdarstellung kommen.
Heute können wir davon ausgehen, dass die Farben von Text, border und background, text-shadow und box-shadow auf allen Monitoren ähnlich dargestellt werden. "Ähnlich"? Besser geht's nicht? Selbst wenn alle Monitore kalibriert wären und Color Management korrekt benutzt würde, würden Monitore dieselben Farben nicht zu 100% gleich darstellen.
Die websicheren Farben spielen keine Rolle mehr, denn selbst unsere Handys haben den großen Spielraum von 24 Bit Farbtiefe oder 16 Mio Farben (auch als True Color bekannt). Der sRGB-Farbraum hat sich als zuverlässiger Standard durchgesetzt. Wenn es dennoch zu Farbabweichungen kommt, liegt es an Monitoren, deren Helligkeit und Kontrast nicht korrekt eingestellt sind, am Umgebungslicht und nicht zuletzt am Alter und an der Qualität der Monitore.
Nicht websichere Farben als als Hex-Code, als PNG- und als JPEG-Bild
CSS color
- color
- bestimmt die Farbe des Vordergrundes. Die Vorgabe ist Schwarz.
- Werte
- color
- gibt die Farbe eines Elements an:
- als Schlüsselwort ("red"),
- als sechsstellige Hexadezimalzahl #FF0000 mit #-Präfix,
- als achtstellige Hexadezimalzahl #FF000080 mit #-Präfix und zwei Stellen für die Transparenz,
- als Tripel von drei RGB-Werten rgb(255,0,0),
- als Tripel von drei RGB-Werten und einem Wert für die Transparenz rgba(255,0,0,0.5),
- color(display-p3 0.5 0.2 0.1) Zugriff auf spezifische Farbräume
- drei HSL-Werte hsl(0,100%,50%),
- drei HSL-Werte und der Wert für die Transparenz hsla(0,100%,50%,0.5),
- hwb() Einfaches Modell für HSL-ähnliche Farben: Hue, Whiteness, Blackness: color: hwb(200 10% 30%);
- vier CMYK-Werte für Farbangaben mit cmyk(0%,100%,0%,0%) (irgendwann mal).
- lab(L a b) mit L = Helligkeit (0–100), a = Grün–Rot-Achse, b = Blau–Gelb-Achse
- lch(L C h) ist eine Variante von lab mit Chroma (Farbsättigung) und Hue (Farbwinkel)
- oklab() color: oklch(70% 0.12 250);
- oklch()
