HTML Meta-Tag viewport für mobile Geräte
Da die mobilen Geräte – vor allem Handys oder Smartphones – so kleine Monitore haben, ist ihr Viewport (der aktuell angezeigte Ausschnitt der Webseite) fast immer deutlich größer als der Monitor.
Auflösung mobiler Geräte
Ohne das Meta-Tag name = viewport zeigen die Broser auf iPhone, Android und Windows Phone die Webseite vollständig an und verkleinern und quetschen die Seite in den kleinen Monitor.
Das iPhone 15 hat eine physikalische Auflösung von 2556 x 1179px, für das Webdesign 430 x 739px. Aber wir brauchen gar nicht erst mit der Aufzählung anzufangen: Handys haben unterschiedliche Auflösungen, ihre Monitore sind unterschiedlich groß und am Ende sind ihre Pixel 3 mal kleiner als die Pixel des Desktop-Monitors.

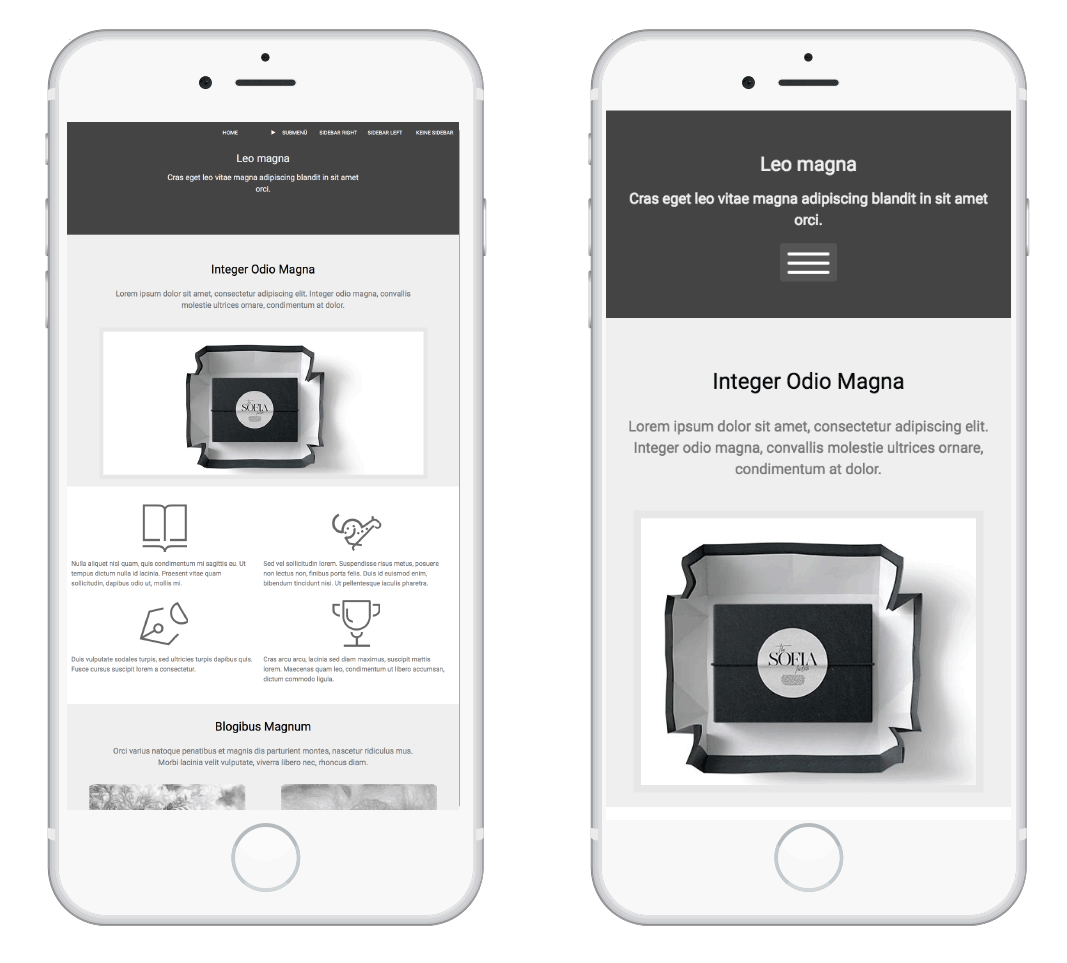
Geräte mit kleinem Monitor quetschen die Seite auf die Größe des Monitors – sie zoomen den Viewport aus. Text wird unlesbar klein, Bilder werden zu Briefmarken.
Das Auszoomen des Viewports auf die Größe des Monitors zeigt dem Besucher die vollständige Webseite. Ansonsten müsste der Besucher die Seiten rauf und runter, nach rechts und nach links schieben, um sich ein Bild von der Webseite zu machen und einen Text zu lesen.
Die Kombination aus einem responsiven Layout und dem Meta-Tag für den viewport ist der quasi-Standard für Webseiten auf kleinen Monitoren.
<meta name=viewport content="width=device-width, initial-scale=1">
width=device-width eliminiert auch die winzige Verzögerung bei einem »Klick« auf Touchscreens
Design für mobile Geräte
Zoomen und das Tippen auf interessante Blöcke ist keine elegante Lösung. Wenn auf der Webseite viele kleine Bereiche sitzen, ist die Feinmotorik des Benutzers überfordern. Dann ist es Zeit, den Besuchern mit kleinen Monitoren ein eigens angelegtes mobiles Webdesign vorzusetzen. U.U. kann ein alternatives Layout für mobile Geräte auch gleich durch kleinere Versionen der Bilder noch ein paar Kilobyte bzw. Megabyte sparen und Bilder in angemessener Größe zeigen.
Ein klassisches Muster für das »Grid« – das Layout-Raster« eines responsiven Webdesigns: Desktop, Tablett, Mobiltelefon
Den Viewport des Browsers steuern
Sowohl das Meta-Element für viewport als auch die @viewport-CCS-Regel steuern den Viewport. Beide Methoden bieten dieselben Funktionen und unterscheiden sich nur leicht in ihrer Syntax.
<head> … <meta name="viewport" content="width=320, initial-scale=1" /> … </head>
Die @viewport-Regel kann an einer beliebigen Stelle im CSS stehen – aber am besten wird sie vor allen Media Queries platziert, vorzugsweise am Anfang des head-Bereichs und vor dem Einlesen der CSS-Datei.
@viewport {
width: 320px;
zoom: 1;
}
Steuern der Viewport-Breite
Die Breite ist die wichtigste Eigenschaft des Viewports.
<meta name="viewport" content="width=320" />
oder
@viewport {
width: 320px;
}
Anpassbares Layout
Den Browser anweisen, die Seite an die Breite des Monitors anzupassen
<meta name="viewport" content="width=device-width" />
oder
@viewport {
width: device-width;
}
In gleicher Weise kann auch die Höhe des Viewports gesetzt werden.
<meta name="viewport" content="initial-scale=1" />
@viewport {
zoom:1;
}
Das ist der Standard: Wird die Breite des Viewports mit width=device-width angegeben, skaliert der Browser die Seite automatisch auf die 100%-Ansicht.
<meta name="viewport" content="width=device-width, initial-scale=1" />
@viewport {
width: device-width;
zoom:1;
}
initial-scale=1 bzw. zoom:1; sind hier im Grunde genommen überflüssig. minimum-scale würde das Zoomen durch den Benutzers einschränken – nicht zu empfehlen.
<meta name="viewport" content="width=device-width, minimum-scale=1, maximum-scale=2" />
@viewport {
width: device-width;
min-zoom: 1; // o. 100%
max-zoom: 2; // o. 200%
}
Die folgenden Regeln verwehren dem Benutzer das Skalieren und Zoomen der Seite. Diese Anweisung wird vor allem in Apps eingesetzt. Weniger Sinn macht die Anweisung auf Webseiten.
<meta name="viewport" content="width=device-width, user-scalable=no" />
@viewport {
width: device-width;
user-zoom:fixed;
}
Achtung! user-scalable=no kann Benutzer mit Sehschwächen behindern!
Aus diesem Grund ist user-scaleable=no seit Safari iOS 10 außer Kraft gesetzt.
interactive-widget
interactive-widget steuert, wie das Viewport-Layout auf mobilem Gerät reagiert, wenn z. B. die Bildschirmtastatur eingeblendet wird:
- resizes-visual: Nur der „visuelle“ Viewport ändert sich (der Inhalt wird sichtbar kleiner, Layout bleibt aber gleich).
- resizes-content: Der „Layout“-Viewport ändert sich – das Layout passt sich also dynamisch an, z. B. wird ein Eingabefeld nach oben verschoben.
- none: Kein automatisches Anpassen.
Das Ziel ist, Layoutsprünge und Scrollprobleme beim Öffnen von On-Screen-Keyboards zu vermeiden (z. B. auf Android oder Windows-Tablets).
interactive-widget: [resizes-visual | resizes-content | none];
| Browser | Unterstützung | Bemerkung |
|---|---|---|
| Chrome (Android/Desktop) | ✅ (teilweise) | Wirkt bei virtueller Tastatur, sichtbar auf Android. |
| Safari (iPad/iPhone) | ⚠️ Noch nicht aktiv | WebKit kennt die Eigenschaft zwar, aber sie zeigt keine visuelle Wirkung. |
| Firefox | ❌ | Noch keine Implementierung. |