HTML Meta viewport – Anzeigebereich mobiler Geräte
Ohne das Meta-Tag viewport gehen die Browser der mobilen Geräte davon aus, dass die Webseite nicht für ihre hochauflösenden Monitore ausgelegt ist. Da ihre Auflösung (die Pixel pro Inch) heute so hoch wie die der Desktop-Monitore ist, würden sie die Webseite z.B. mit 2532 x 1170 Pixeln (460 ppi) anzeigen.
meta name="viewport"
Im Hochformat würde ein Handy also mit 1000 oder mehr Pixeln Breite protzen. Alles würde einfach winzig und klein dargestellt. Bei der hohen Auflösung der mobilen Geräte vom Handy bis zum Tablet wird die Webseite ohne meta name="viewport" komplett mit der vollen Zahl der Pixel angezeigt.

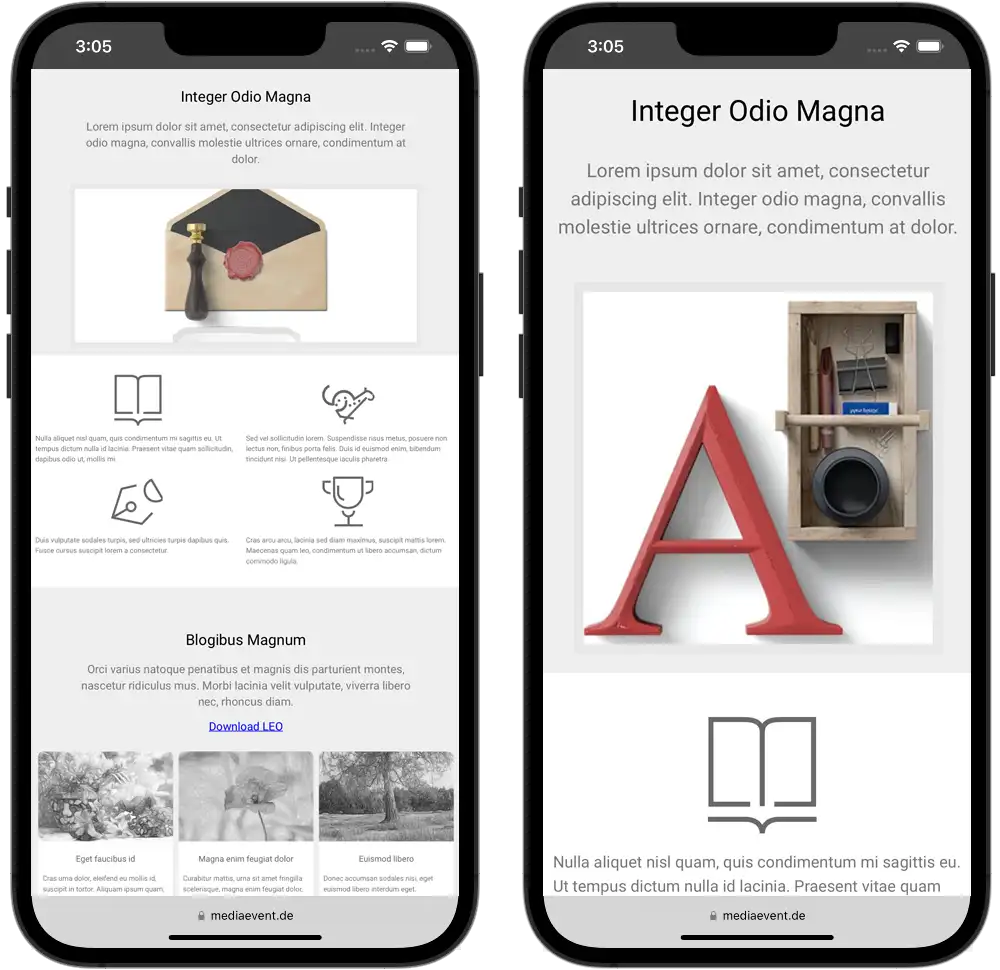
Rechts: mit Meta Viewport
Das Meta-Tag für den Viewport oder Anzeigebereich passt die Webseite an die Auflösung der Geräte an und beschreibt den sichtbaren Ausschnitt für die kleinen Monitore der mobilen Geräte – also für Handys und Tablets.
<meta name="viewport" content="width=device-width, initial-scale=1">
Neben dem Meta-Tag für den Zeichensatz (UTF-8) gehört das Meta-Viewport-Tag zu den wichtigsten Informationen für responsive Webseiten. Programm-Editoren wie Visual Studio Code setzen meta name="viewport" automatisch beim Anlegen einer neuen HTML ein.
Werte für Viewport
Üblicherweise setzen wir die Breite des Viewports auf die Breite des Geräts: width=device-width. Diese Einstellung ist geräteunabhängig und kann im Querformat (Landscape) die volle Breite des Geräts nutzen.
- width=device-width
- legt fest, dass die Breite der Seite gleich der Breite des Fensters des Geräts sein soll.
- initial-scale=1
- setzt den anfänglichen Zoom bei ersten Laden in den Browser.
- user-scalable=yes
- yes erlaubt Besuchern, die Seite zu zoomen. Die Einstellung auf "no" würde die Nutzung einschränken.
- minimum-scale, maximum-scale
- bestimmt einen minimal / maximal erlaubten Zoom. Mit einem maximalen Zoom von 2 könnten Benutzer die Darstellung der Seite vergrößern, um mehr Details in einem Bild zu erkennen.
Das content-Attribut des Meta-Viewport-Elements ist nicht auf einen Wert beschränkt, sondern kann beliebig viele dieser Optionen aufnehmen. Möglich ist also auch:
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=2">
Die Auflösung der Monitore
Desktop-Monitore rastern das Bild und stellen es i.d.R. mit 72 bis 120 Pixeln pro Inch (PPI) dar. Die Retina-Displays der mobilen Geräte vom Handy bis zum Tablett erreichen extreme Auflösungen von 300 Pixeln und mehr pro Inch.
Rechts: Retina-Monitor
Mit nahezu derselben Zahl an Pixeln könnte das Handy die Webseite im selben Layout anzeigen wie ein Desktop-Monitor – nur eben nicht mehr lesbar. Mit meta name="viewport" content="width=device-width", aber ohne CSS-Breakpoints würde die Seite das Platzangebot des Viewports überschreiten und schwimmen. Erst mit meta name="viewport" und CSS-Breakpoints kommt die Seite den Nutzern lesbar entgegen.

Mitte: Ein überbreites Element ist nicht durch eine Media Query eingefangen und die Seite schwimmt
Rechts: Meta Viewport korrekt, alle Elemente passen sich der Breite des Browserfensters an