Dokument geladen?
Zwei Ereignisse prüfen, ob das Dokument im Browser geladen ist:
DOMContentLoaded feuert bereits, sobald das HTML-Dokument geladen ist – ohne auf CSS-Dateien, Bilder und eingebettete iframes zu warten.
load feuert erst, wenn das HTML und eingebundene Ressourcen geladen sind.
Diese drei Ereignisse spielen eine fundamentale Rolle unter den Events im Lebenszyklus einer Webseite:
- DOMContentLoaded
- Der Browser hat das HTML vollständig geladen, der DOM-Baum kann durchquert werden, aber externe Ressourcen wie Bilder und Stylesheets sind noch nicht geladen.
- load
- Der Browser hat das Dokument geladen und alle externen Ressourcen geladen.
- beforeunload/unload
- Wenn der Browser die Seite verläßt.
Die Events beforeunload / unload entstehen, wenn der Browser die Seite verläßt.
Script laden
Scripte können Anweisungen und Funktionen erst ausführen, wenn die Elemente, auf die sie zugreifen, bereits im Browser geladen sind. Ansonsten gibt es eine Fehlermeldung, dass das Element nicht existiert oder unbekannt ist.
window.onload oder window.addEventListener('load',…) rufen Anweisungen und Funktionen auf, nachdem die Seite vollständig geladen ist. Erst dann existieren alle Elemente der Seite (HTML, CSS, Scripte, Bilder …) als DOM-Objekte. Nach dem Eintreten des load-Events können Event Handler wie click oder submit für die Elemente der Seite abgehört werden.
<!DOCTYPE html>
<html>
<head>
<link media="screen" href="style.css">
</head>
<body>
<p>…</p>
<img src="file.jpg" alt="" />
<script src="responsive-nav.min.js">
<script>
window.onload = function () {
console.log('Dokument geladen');
function init();
function machwas();
}
</script>
</body>
</html>
load: Bild geladen?
Beim load-Event sind nicht unbedingt alle Bilder vollständig geladen, denn der Browser lädt Bilder asynchron. Wenn Javascript nach dem load-Event auf ein Bild zugreift, ist ein spezieller Event Listener für das Bild gefragt.
Dasselbe gilt, wenn das Script erst am Ende des HTML-Dokuments geladen wird, damit die Seite schneller im Browser gerendert werden kann. An dieser Stelle ist zwar sicher, dass das Dom geladen ist – nicht aber, dass alle Bilder der Seite fertig geladen sind. Wie gesagt: Bilder werden asynchron geladen und der Ladevorgang nimmt Zeit in Anspruch.
let img = new Image;
img.onload = function() {
console.log ("Bild geladen");
elem.appendChild (img);
}
img.src = "little-snail.webp"; // erst nach dem Event Listener!
Der Event Listener wird vor der Zuweisung des src-Attributs aufgesetzt. Wenn die Seite durch ein Refresh ein weiteres Mal geladen wird, sind die Bilder noch im Cache des Browsers und sofort verfügbar.
Bei den meisten Ressourcen beginnt das Laden in dem Augenblick, in dem sie im Dokument hinzugefügt werden. <img> hingegen ist eine Ausnahme: Das Laden beginnt erst, wenn es ein src bekommt. <iframe> löst das iframe.onload-Ereignis aus, wenn das Laden abgeschlossen ist, gleich ob das Laden erfolgreich war oder einen Fehler verursacht.
load vs async / defer
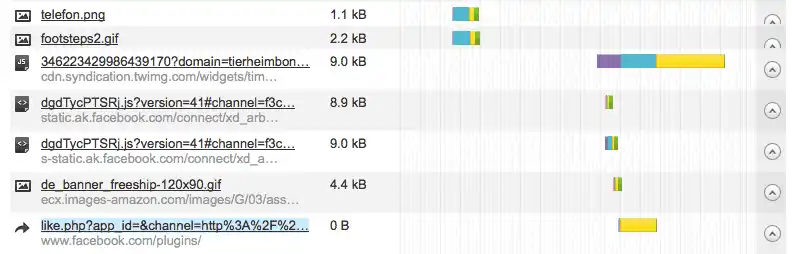
Wenn Scripte asynchron geladen werden, verzögern sie das load-Ereignis. Häufig laden asynchron geladene Scripte weitere Scripte – das passiert z.B. bei den Buttons der Social Media wie Facebook Like, Google+ und Twitter – »Teilen und Folgen« – und natürlich auch beim Laden von Werbung.

Googles JavaScript defer-Technik hingegen verzögert das Laden, bis das load-Script gefeuert hat.
beforeunload - bevor die Seite verlassen wird
beforeunload tritt an die Stelle des veralteten unload-Events und wird ausgelöst, bevor die Seite verlassen oder neu geladen wird. Das beforeunload-Ereignis wird genutzt, um den Benutzer beim Schließen des Browserfensters zu warnen, dass ungespeicherte Änderungen verloren gehen könnten.
beforeunload sollte nur benutzt werden, wenn es wirklich nötig ist (z.B. vor dem Verlust von ungespeicherten Daten zu warnen). Einige Browser (Chrome und Safari) blockieren das beforeunload- / unload-Event, wenn keine Benutzerinteraktion stattgefunden hat.
window.addEventListener("beforeunload", function(evt) {
// Warnung vor dem Verlassen der Seite
evt.preventDefault(); // Default-Aktion verhindern
evt.returnValue = "Sind Sie sicher, dass Sie die Seite verlassen möchten? Ihre Änderungen könnten verloren gehen.";
});
event.returnValue = "Warnungstext" wird in einem Warn-Popup des Browsers angezeigt.
Am Rande: beforeunload kann einer Anwendung auf dem Server mitteilen, dass der Benutzer die Anwendung verlassen hat, damit die Anwendung auf dem Server Daten über den Benutzer löscht. Administrations-Anwendungen gehen so vor, damit niemand durch den Zurück-Button des Browsers in das Admin-Interface kommt, wenn sich der autorisierte Benutzer vom Arbeitsplatz abgemeldet hat.
Eigenschaften von load / beforeunload
- target
- Objekt zu dem das Ereignis ursprünglich gesendet wurde
- eventPhase
- Phase, in der das Ereignis bearbeitet wird: AT_TARGET, BUBBLING_PHASE, CAPTURING_PHASE
- bubbles
- Nein
- cancelable
- Nein/dd>
- timeStamp
- Zeit in Millisekunden, zu der das Ereignis eingetreten ist