HTML select, Auswahlliste im Formular
HTML select-Elemente zeigen eine Drop-Down-Liste, per Vorgabe ein Fenster mit ausklappenden Optionen. select-Elemente für lange Listen von Optionen sparen Platz und zeigen erst bei einem Klick die Liste der Optionen an. Gleichzeitig beschränkt die Auswahl die angebotenen Begriffe.
Select mit Optionen
Optional zeigt das Select-Element auch mehrere Zeilen / Optionen gleichzeitig an. Wenn der Besucher das Select-Element anklickt, öffnet sich die Liste und klappt alle Auswahlmöglichkeiten auf. Der Besucher wählt einen Eintrag durch einen Klick mit der Maus oder mit einem Fingertippen auf Touchscreens. Optional kann der Besucher auch mehrere Auswahlen treffen.
<select name="whishlist"> <option>Reise zum Mond</option> <option>Rote Winterschuhe</option> <option>Neues iPhone</option> <option>Big Bang</option> <option>Altes Fahrrad</option> </select>
Innerhalb der Liste müssen die einzelnen Einträge in option- oder optgroup eingeschlossen werden. Der Besucher kann alle Optionen beliebig oft auswählen und wieder abwählen.
select mit mehr als einer Option
Das multiple-Attribut erlaubt die Wahl mehrerer Optionen. Mit size="4" wird select zu einem kleinen Fenster und zeigt mehrere Optionen an.
<select name="menu[]" multiple="multiple" size="4">
<option value="pizza"> 🍕 Pizza </option>
<option value="spagetti"> 🍝 Spagetti </option>
<option value="chicken"> 🍗 Hähnchen </option>
<option value="scampi"> 🍤 Scampi </option>
…
</select>
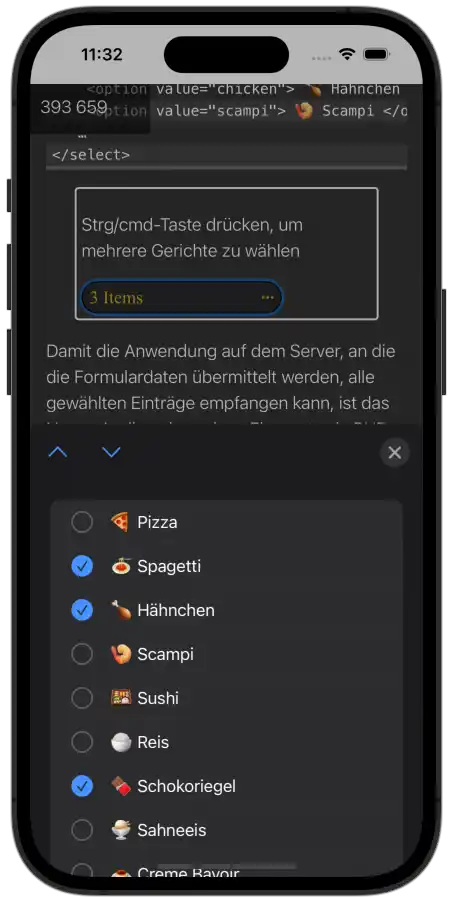
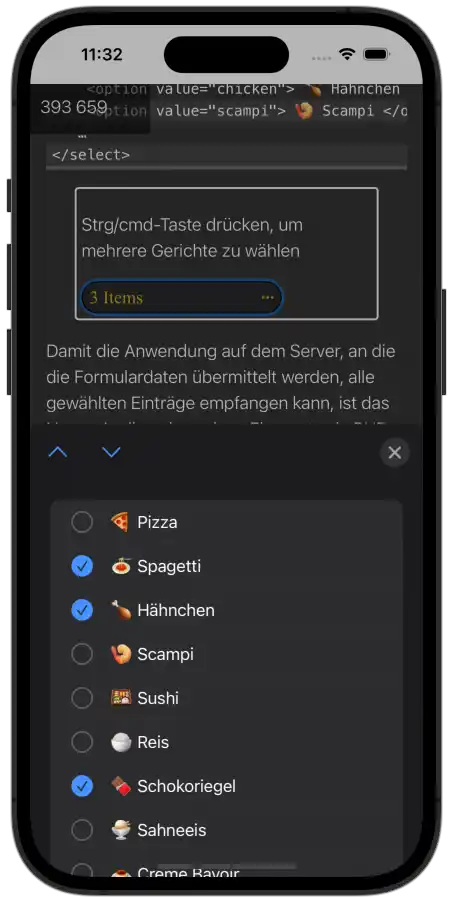
Strg/cmd-Taste drücken, um mehrere Gerichte zu wählen
Damit die Anwendung auf dem Server, an die die Formulardaten übermittelt werden, alle gewählten Einträge empfangen kann, ist das Name-Attribut des select-Elements ein PHP-Array (gekennzeichnet durch eine öffnende und schließende eckige Klammer name="menu[]").

Kein CSS für select?
Zusammen mit anderen Formular-Elementen widersetzt sich das HTML select-Element vielen gewünschten CSS-Eigenschaften. Obendrein sieht select auf jedem System ein wenig anders aus, ist größer oder kleiner.
select verdankt sein Aussehen nicht dem Browser, sondern erbt (genauso wie checkbox und radio-button) vom Betriebssystem. Darum verhilft erst CSS appearance:none dem select-Element zu einem browserübergreifenden individuellen Stil.
select.combo {
appearance: none;
border: none;
font-family: sans-serif;
background-image: url('chevron-up-down-blue.svg'), linear-gradient(white,gainsboro);
background-repeat: no-repeat;
background-position: right;
color: #222;
padding: 3px 32px 3px 12px;
border:2px solid silver;
outline:none;
}
| Browser | Verhalten |
|---|---|
| Chrome, Edge (Windows) | font-size wirkt auch im Dropdown |
| Firefox (Windows/macOS) | oft eigene native Darstellung, font-size wirkt nicht |
| Safari (macOS) | nutzt systemeigene Darstellung, Schriftgröße im Dropdown nicht änderbar per CSS |
Ganz schön viel Aufwand für etwas größere Schrift. Mehr zu CSS für HTML select und andere Formularelement: CSS Appearance.
Select auf mobilen Geräten oder Input mit Datalist?
Auf den kleinen Monitore der mobilen Geräte nimmt ein Selectfeld schnell den größten Teil des verfügbaren Platzes ein und der Benutzer sieht nur eine Handvoll der Optionen.
Wenn mehrere Optionen aus einem Auswahlfeld gewählt wurden, wird nach der Auswahl nur die Anzahl der Markierungen gezeigt. Allesamt sind lange Select-Auswahlen in ihrer nativen Form für kleine Monitore eine Barriere.
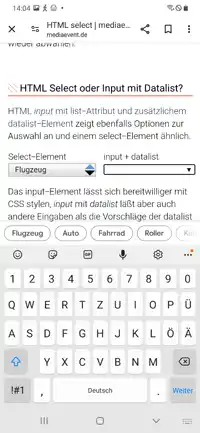
HTML input mit list-Attribut und zusätzlichem datalist-Element zeigt ebenfalls Optionen zur Auswahl an und einem select-Element ähnlich. Allerdings kann der Benutzer ein paar Buchstaben tippen, um schnell zu seiner Wahl zu kommen. Zusätzlich zeigen die mobile Geräte einen Ausschnitt der Optionen an.


Das input-Element lässt sich bereitwilliger mit CSS stylen, input mit datalist läßt aber auch andere Eingaben als die Vorschläge der datalist zu.
Alternative zu select
Anstelle von select kann auch input type="checkbox" oder type="radio" eingesetzt werden. Beides hat den Vorteil, dass der Benutzer alle Optionen gleichzeitig sieht, aber beide Alternativen verbrauchen auch mehr Platz.
<input name="whishlist" type="radio"> Reise zum Mond <input name="whishlist" type="radio"> Rote Winterschuhe
bzw.
<input name="whishlist[]" type="checkbox"> Reise zum Mond <input name="whishlist[]" type="checkbox"> Rote Winterschuhe
Checkboxen und Radiobuttons fallen wiederum ohne CSS / Javascript-Einsatz in ihrer nativen Form winzig aus.
Attribute für select
- autofocus
- legt fest, dass dieses Eingabefeld beim Laden der Seite automatisch den Fokus bekommt.
- disabled
- boolescher Wert. Wenn das Attribut vorhanden ist, wird das Steuerfeld außer Funktion gesetzt. In einigen Browsern wird das Steuerfeld in diesem Fall ausgegraut dargestellt.
- form
- legt die Formulare fest, zu denen dieses Feld gehört
- multiple
- erlaubt die Auswahl von einem oder mehreren Elementen der Auswahlliste des Pulldown-Menüs. Als Voreinstellung kann nur ein Wert ausgewählt werden.
- name
- Identifiziert das Eingabefeld bei der verarbeitenden Anwendung (z.B. einer PHP-Anwendung auf dem Server). Der Name muss (ähnlich wie ein ID-Attribut) eindeutig sein und kann nicht erneut im Dokument verwendet werden.
- required
- gibt an, dass der Benutzer dieses Feld ausfüllen muss
- size
- zeigt mehr als ein Element gleichzeitig im Pulldown-Menü. Eine Scrollleiste mit Auf- und Abschaltern erlaubt dem Besucher, durch die Liste zu scrollen. Per Vorgabe kann immer nur ein Element in der Liste dargestellt werden.