HTML figure / figcaption • Abbildungen und Bildunterschriften
HTML figure ist ein eleganter semantischer Container für Bilder, Grafiken und andere Abbildungen (z.B. Tabellen), der anstelle des allgemein gehaltenen div-Tags verwendet werden kann. figcaption ist der Behälter für eine Bildunterschrift oder die Legende der Abbildungen.
Verbindung zwischen Bild und Unterschrift
<figure> zeigt an, dass der Inhalt eine eigenständige Einheit ist (z.B. ein Bild, eine Grafik, ein Diagramm oder ein Code-Snippet). <figcaption> liefert eine offizielle Beschreibung oder Bildunterschrift. Sowohl Screenreader als auch Suchmaschinen verstehen, dass der Text eine Beschreibung für das Element ist.
Bis HTML5 gab es kein besonderes Markup für Abbildungen und die Unterschriften von Bildern oder Grafiken. Während in Zeitschriften oder Büchern kaum ein Bild oder eine Abbildung ohne Unterschrift eingesetzt wird, gab es für die Bildunterschrift in HTML kein semantisches Markup im Standard.
HTML figure umschließt eine oder mehrere Abbildungen im weitesten Sinne. Das figure-Tag ist keinesfalls auf Bilder oder Grafiken beschränkt. Es kann ebensogut SVG- oder Math-Objekte, Tabellen oder Videos enthalten – am besten lässt sich der Einsatz mit Abbildungen in Fachbüchern vergleichen. Dabei soll aber nicht jedes Bild in ein figure-Tag – beim Logo einer Seite z.B. macht ein figure-Tag keinen Sinn.
figure ersetzt das allgegenwärtige div-Tag als Gruppe von zusammengehörenden Elementen, die als Ergänzung der Seite hervorgehoben werden und nicht an einer bestimmten Stelle im Textfluss liegen müssen – zu vergleichen mit einem Abbildungskasten in einem Fachbuch.

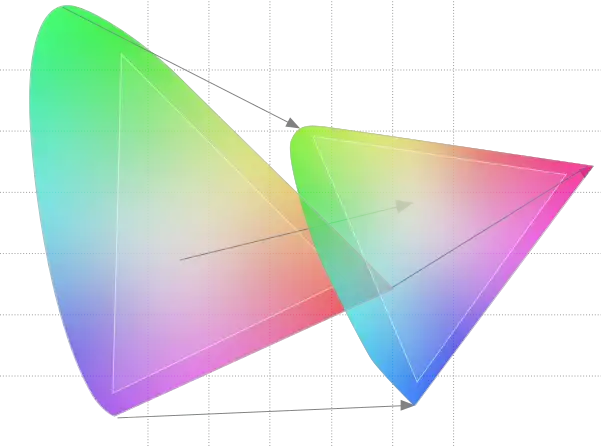
Abbildung 4: Ableitung des CIE-Chromaticity-Diagrams von 1976 mit u'v'-Koordinaten aus dem CIE xy durch eine nichtlineare Transformation
Solche mathematische Verzerrungen werden auch als »projektive Transformationen« bezeichnet (sie wirken wie das Bild eines Beamers, der nicht plan vor einer runden Wand steht). Die Transformationen ändern nichts an den grundlegenden Regeln der Kolorimetrie.<figure class="box"> <div class="col"> <img loading="lazy" src="transformation.svg" width="668" height="503" alt="…"> </div> <div> <img loading="lazy" src="formeln.svg" width="580" height="212" alt="…"> </div> <figcaption> <h4>Ableitung des CIE-Chromaticity-Diagrams</h4> Solche mathematische Verzerrungen werden auch als »projektive Transformationen« bezeichnet </figcaption> </figure>
figure ist nicht auf Bilder und Grafiken begrenzt, sondern sinnvoll für Abbildungen im weiten Sinn: Tabellen, Code-Passagen, Charts und Video oder Backrezepte mit Bildern. Was in einem Fachbuch von einem aufmerksamen Grafiker in einen Kasten gesetzt würde, passt auf der Webseite in ein figure-Element.
HTML figcaption
Das figcation-Element innerhalb von figure ist optional, kann vor oder nach der Abbildung stehen und stellt einen erklärenden Text (die Unterschrift oder Legende oder die Lizenzbestimmung) der Abbildung dar.
Innerhalb des figcaption-Elements können beliebige weitere HTML-Elemente benutzt werden. Nichts spricht dagegen, den Elementen eines figure-Elements eine Überschrift und Links mit auf den Weg zu geben.

Die Skulptur stand viele Jahre in einem der alten Gewächshäuser der Flora Köln
Ohne weitere Formatierung durch eigenes CSS erbt der Inhalt von figcaption die CSS-Eigenschaften des umfassenden Elements – wird also weder kursiv noch fett, nicht kleiner oder größer dargestellt.
<figure>
<figure>
Abbildung 1
<figcaption>Unterschrift 1</figcaption>
</figure>
<figure>
Abbildung 2
<figcaption>Unterschrift 2</figcaption>
</figure>
</figure>
Obwohl zu einem figure-Element mehrere Bilder gehören können, gibt es immer nur ein figcaption-Element pro figure. Warum auch immer – dafür können figure-Tags ineinander verschachtelt werden.
HTML details stellt zusätzliche, ein- und ausklappbare Informationen bereit. Das <figure>-Element passt auch gut als inhaltlich abgeschlossene Ergänzung zu einem optionalen Abschnitt.
CIE Chromaticity-Diagramm anzeigen
<details> <summary>CIE Chromaticity-Diagramm anzeigen</summary> <figure> <img src="cie-tafel.svg" width="486" height="515" alt="…"> <figcaption>Tafel 7.1: CIE Chromaticity-Diagramm</figcaption> </figure> </details>
figure / figcaption Darstellung
Die Browser stellen figure ohne zusätzliches CSS in eine neue Zeile, den Text in einem dazugehörigen figcaption-Tag allerdings nicht. Das figure-Element wird um 40 Pixel rechts und links eingezogen, der Abstand nach oben und unten ist per Vorgabe 1em.