input type – spezielle Eingabefelder
Die speziellen input-Typen können durchaus eingesetzt werden, auch wenn sie nicht von allen Browsern im Detail unterstützt werden. Browser ohne Support zeigen Eingabefelder wie type=color oder type=search wie input="text" an und liefern die eingegebenen Daten ohne Validierung als Type "text" aus.
Mobile Geräte zeigen je nach Eingabetyp eine angepasste Tastatur, damit der Benutzer nicht erst auf die numerische Tastatur umschalten muss, um eine Zahl einzugeben. Bei date, datetime-local und month erscheinen Kalender und vereinfachen die Eingabe von Datum und Zeit.


Picker
Eingabefelder, die sich bei einem Klick öffnen und detaillierte Kalender, Farben oder Listen zeigen, werden auch als »Picker« bezeichnet.
HTML datalist öffnet eine Liste von Vorschlägen – ähnlich wie ein HTML select –, aber erlaubt eigene Eingaben wie ein einfaches Textfeld. input type=time soll die Eingabe einer Uhrzeit vereinfachen, type=week und type=month Kalender mit Wochen bzw. Monaten. Diese Felder werden nicht von allen Browsern mit einer erweiterten Unterstützung gezeigt.
input type color – Farbe eingeben
Die immergrünen Browser unterstützen die vorbereiteten Eingabefelder im breiten Rahmen, aber dennoch muss man auf kleine Variationen und große Unterschiede vorbereitet sein.
<input type="color" value="">
Die Browser verlangen eine Hex-Farbe im Format #ccddee. Das kleine Eingabefeld für Farbe läßt sich mit wenig CSS umgestalten: Formulare mit CSS gestalten.


Die modernen Browser spielen bei einem Klick / Touch einen Farbpicker ein – da werden keine Javascript- / jQuery-Plugins mehr gebraucht.
input type="email" – Eingabe E-Mail
<input type="email" value="">
Browser, die den input type=email unterstützen, validieren das Eingabefeld automatisch. Emailadressen dürfen z.B. nicht mit einer Ziffer anfangen und verlangen ein »@«, aber keine Länderkennung. Sie prüfen die Landeskennung nicht, denn es gibt schlichtweg zu viele.
Hier wirkt ebenfalls die Zeile CSS, um dem Benutzer ein "OK" zu signalisieren.
input:invalid {
background-color: #ffdddd;
}
input type=number – Zahl eingeben
Die Browser akzeptieren nur negative oder positive Zahlen. Safari erlaubt dazu Punkt / Komma und Nachkommastellen.
<input type="number" value="">
input type=range – Eingabe innerhalb eines Wertebereichs
input type="range" kann viele viele Radio-Buttons auf kleinem Raum ersetzen, wird zum Lautstärkenregler oder ändert Helligkeit und Farbe stufenlos.
<input type="range" min="-5" max="5" step="1.0">
Ein Regler oder »Slider«
Bei type="range" sitzt der Regler per Default am Anfang in der Mitte. Ein bestimmter Anfangswert wird mit value – z.B. value="-5" gesetzt.
input type=search – Suchfeld
<input type="search" value="">
Safari, Chrome und Opera zeigen das Eingabefeld mit abgerundeten Ecken und ersparen ein paar Zeilen CSS. In Zukunft können die Browser weitere Funktionen type="search" stecken: z.B. die letzten Suchbegriffe anbieten.
Safari beschränkt das CSS für input type="search", so dass die meisten Stile (padding, font-family, border, background) keine Wirkung zeigen und nicht einmal eine !important-Anweisung Wirkung zeigt.
Nur wenige Eigenschaften, darunter color, text-align, width und letter-spacing beeinflußen die Darstellung der Eingabe in Suchfelder. Als Schriftgrößen lässt Safari nur small, medium und large gelten.
appearance: none;
unterdrückt das Apple-CSS und das Eingabefeld sieht aus wie ein normales Eingabefeld mit type="text".
input type=tel – Telefonnummer eingeben
Die Browser geben anders als bei email oder url kein spezielles Format vor, denn Telefonnummern variieren zu stark. Im Grunde genommen wirkt input type="tel" also wie input type="text".

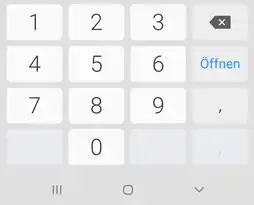
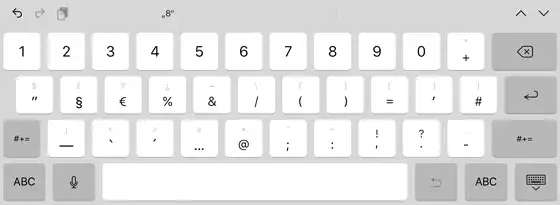
Auf einem mobilen Gerät öffnen sie allerdings eine numerische Tastatur, die für die Eingabe von Telefonnummern optimiert ist.
<input type="tel" value="">
input type=url – Adresse einer Webseite
<input type="url" value="">
Die Browser verlangen eine Eingabe im Format https://domainname. Das Verhalten der Browser ist nicht konsistent: In IE fällt das Eingabefeld vom Typ url zurück zu einem einfachen Textfeld, Opera setzt automatisch ein https:// vor den Textstring, wenn https:// nicht angegeben wurde.