Maßeinheiten em und rem
Prozent und EM bzw. REM haben in den letzten Jahren etwas Ruhe in die Schriftgrößen gebracht, aber die mobilen Geräte lassen sich drehen und stellen alles auf den Kopf. Da zupft man mal hier an der Größe für die Laufschrift, dann mal dort an einer Überschrift und schon geht das CSS auf wie ein guter Googlehupf. Die Änderung der Orientierung macht das Festlegen der Schriftgrößen brenzliger als je zuvor.
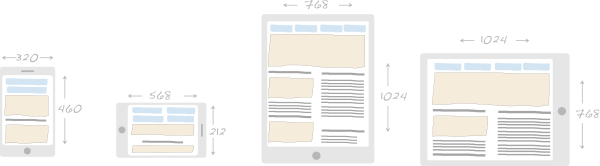
Der Viewport ist der Bereich, in dem der Browser die Seite anzeigt – Browserfenster ohne den Platz für die Elemente des Browsers selbst.
Layout an die Größe des Viewports anpassen
Prozentangaben gehören zu den alteingesessenen Maßeinheiten des Webdesigns und sind angebracht, wenn Elemente des Layouts wie die Sidebar an den Viewport angepasst werden sollen.
Prozente beziehen sich auf die Eigenschaften ihres umfassenden Blocks. Wenn der umfassende Block nur durch die Höhe seiner inneliegenden Elemente aufgezogen wird, ignorieren die Browser Angaben von height.
.redBlock {
width: 50%;
height: 100%;
background: red;
color: red;
}
Wir müssen also immer die Höhe des umfassenden Elements angeben – bei dynamischen Inhalt nicht einfach bis unmöglich.
<style>
html, body { height: 100%; }
.sidebar { height: 100%; width: 50%; background: black; }
</style>
Ohne die Angabe von { height: 100% } für das umfassende Element (html, body) würde es nicht klappen mit der Höhe von 100%.
Breite und Höhe je nach Viewport
Wenn Breite oder Höhe von Elementen an den Viewport ausgerichtet werden sollen, können wir ebensogut vw und vh einsetzen. Dann muss vor allem keine explizite Höhen- bzw. Breitenvorgabe auf dem umfassenden Element sitzen. Typische Anwendungen für vh und vw sind z.B. Slideshows im Kopf der Seite, die nur eine bestimmte Höhe je nach Viewport erreichen sollen.
Layout-Raster (grid), Typografie und z.B. der iframe mit der farbigen Sidebar bauen auf die Breite / Höhe des Viewports auf.
vw und vh passen auch Schriftgrößen an den Viewport des Geräts oder die Größe des Browserfensters an.
- 1vw 1% der Breite des Viewports
- 1vh 1% der Höhe des Viewports
- vmin: 1% der schmaleren Seite (»vm« in IE9, in IE10 dann lt. Standard)
- vmax: 1% der breiteren Seite
Und um das nochmal klarzustellen: 1vmax entspricht auf dem Handy im Portrait-Modus 1vh, während im Landscape-Modus (hochkant ) 1vmax dasselbe ist wie 1vw.
Für ältere Browser gibt es ein schlicht gestricktes Fallback
body {
font-size: 100%;
font-size: 5vw;
}
.iframe-prozent { max-width: 440px; height: 40vh; }

<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0">
5vw – also 5% der Breite des Viewports – entspricht einer Schriftgröße von 16 Pixel bei einem Viewport von 320 Pixel. Bei einem Tablett mit einer Auflösung von 720 Pixeln und mehr hätten wir schon 36 Pixel und mein Monitor würde die Schriftgröße auf 96 Pixel aufpumpen. Gegen die Sprünge der verschiedenen Geräteklassen helfen Media Queries je nach Geschmack:
h2 { font-size: 8vw }
p { font-size: 5vw; }
@media ( orientation:landscape ) {
h2 { font-size: 4vmax }
p { font-size: 2.2vmax; }
}
@media ( min-width: 680px ) {
h2 { font-size: 3vmax }
p { font-size: 2vmax; }
}
@media screen and ( min-width: 1024px ) {
h2 { font-size: 5em }
p { font-size: 1.3em; }
}
@media ( orientation:landscape ) hilft auch, wenn das iPhone im Landscape-Modus die Schriftgröße unsinnig erhöht. Ansonsten unterbleibt der Schriftgrößenwechsel beim Wechsel von Landscape auf Portrait mit
html {
-webkit-text-size-adjust: none;
}
Quelle Preserve HTML font-size when iPhone orientation changes from portrait to landscape
%, rem oder vw
Bringen vw und vh weniger Aufwand als % oder REM für die Angabe der Schriftgröße? Jeder kleine Schritt, der die immer mächtigeren CSS-Dateien verkleinert und vor allem übersichtlicher macht, ist hochwillkommen.
Anwendungen für vw und vh sind Sonderfälle wie
- Headline, die sich über die gesamte Breite des Viewports erstreckt,
- eine Einzelseite oder Landingpage, in der ein Textblock die maximale Laufweite von 8 bis 12 Wörtern nicht überschreiten, aber trotzdem groß und breit herausgestellt werden soll,
- Slideshows mit einer Höhe in Abhängigkeit von der Höhe des Viewports, so dass der Anfang des eigentlichen Inhalts noch sichtbar ist.
Mehr zur Bestimmung von Breite, Höhe und Schriftgrößen
- Schriftgrößen und Abmessungen für Webseiten: Pixel, EM, %
- CSS Breakpoints an denen sich das Layout ändert
- Besser lesbare Zahlen: font-variant-numeric steuert die Anzeige von Ziffernfolgen.