display: none: Was auf dem Papier sinnlos ist, kann weg
Nun ist es nicht so schwer, ein paar Elemente auszuknipsen, wenn sie auf dem Papier keinen Sinn machen. Das fängt bei der Seitennavigation an, das große Bild im Seitenkopf muss nicht sein, Slideshows und Animationen können unter den Tisch fallen, Hintergrundfarben und -muster verbrauchen Tinte und verlangsamen den Druck.
media screen und media print
Das Stylesheet für den Monitor kann für den Druck vollkommen ausgeschaltet werden, damit CSS-Eigenschaft gar nicht erst überschrieben werden müssen.
<link rel="stylesheet" media="screen" href="main.css" /> <link rel="stylesheet" media="print" href="print.css" />
Für Links, die auf dem Papier keinen Sinn machen, lässt sich ohne viel Federlesens eine lesbare URL einsetzen. Und am Ende ist es auch schön, mal genau zu wissen, wie groß der ViewPort ist: 21 x 29 cm.
Druckvorschau in der Browser-Console
Die Entwickler-Tools der Browser halten nicht nur eine Vorschau auf verschiedene Viewports parat, sondern auch eine Druckvorschau. Am einfachsten macht es Safari: Das Druckersymbol sitzt in der Menüleiste der der Konsole.
Print Preview Firefox
Auch Firefox kommt direkt zur Sache – bzw. zur Druckvorschau. Vielleicht etwas zu diskret: das Symbol einer Seite mit Eselsohr ganz rechts.
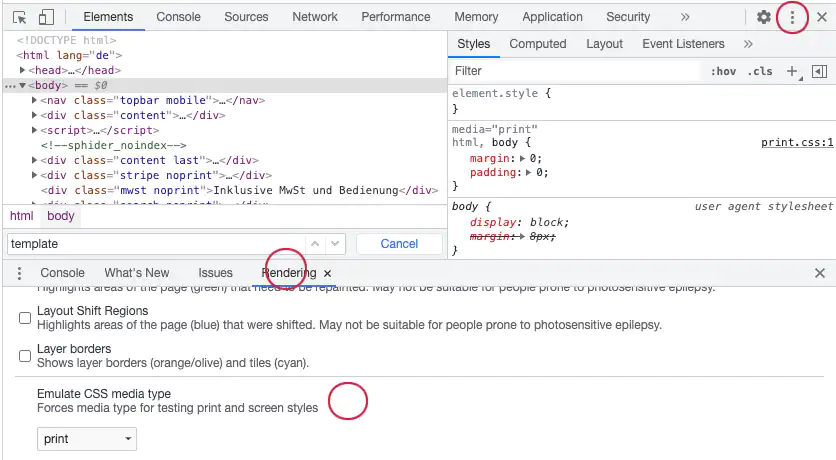
Print Preview Chrome
Perfekt versteckt:
Entwickler-Tool / Konsole laden
Rendering aktivieren
Scrollen bis Emulate CSS media type
Print anstelle von no emulation bzw. Keine Emulation einstellen

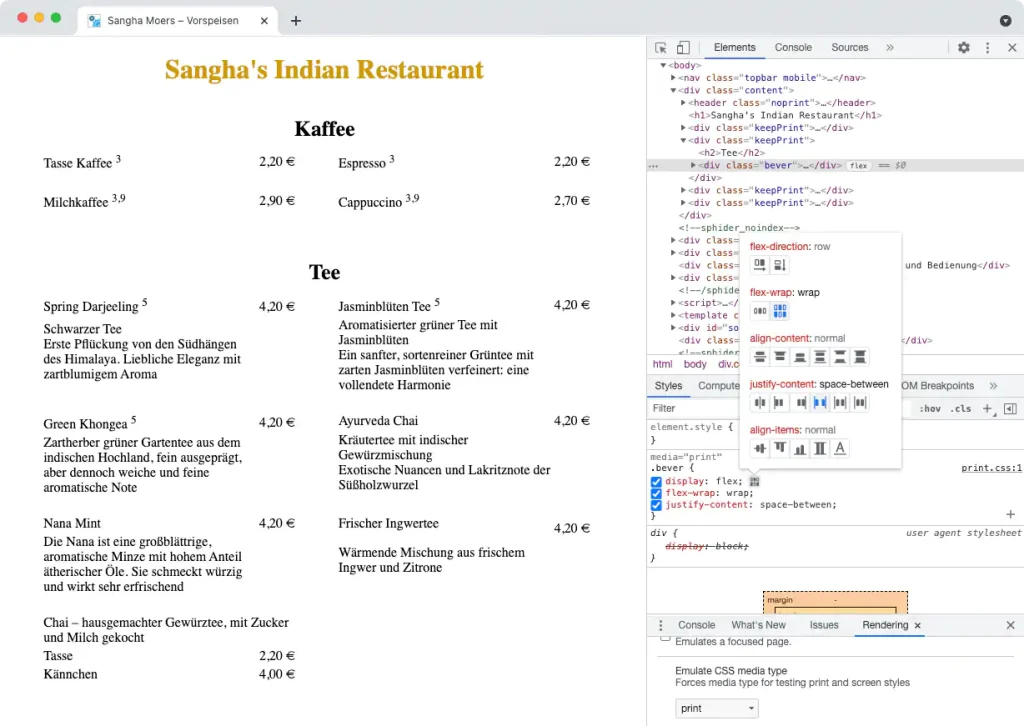
print.css untersuchen und testen
Anstelle von Testdrucken oder der Anzeige als PDF zeigen die Browser in der Druckvorschau der Console die Stile aus print.css mit allen Hilfsmitteln, die auch für die Webseitenansicht gilt.

Die Druckvorschau zeigt keine Seitengrenzen, auch Seitenkopf und -fuß bleiben außen vor – sie werden erst in der „offiziellen“ Druckvorschau angezeigt. Aber die Browserkonsole zeigt – ohne die Konsole zu schließen – Änderungen in print.css nach einem Refresh direkt an.
Und wie kommen Seitenkopf und Seitenfuß auf jede Seite? Das ist trickreich – demnächst auf diesem Kanal …
Mehr zum Druck von Webseiten
@page-Regel – CSS für den Druck
PDF on the fly – PDF dynamisch erstellen – wenn Inhalte entsprechend Benutzeraktionen aufbereitet werden