Ladezeiten großer Fotos
Früher wurden Bilder auf die Größe von Briefmarken geschrumpft, um die Dateigröße klein zu halten. Heute wollen wir vollformatige Fotos und große Grafiken und kämpfen weiter gegen die Dateigröße: Fotos und Grafiken sind die Bremse der Ladezeit und knabbern an der Bandbreite der mobilen Geräte.
Plakative Grafik haben wir viele Jahre lang vorzugsweise als PNG gespeichert, Fotos als JPG. Heute stehen uns zusätzlich WebP und SVG zur Verfügung.
JPEG optimieren
Schon bei moderaten Auflösungen – etwa ab 400 x 300 px – zeigt JPEG selbst bei 40% Qualität noch brillante Farben und kaum sichtbare Artefakte (früher galt noch 75% als Qualitätsfaktor für JPEG). Wenn wir das ICC-Farbprofil speichern, müssen wir AdobeRGB nicht mehr in sRGB transformieren.
Und noch eins oben drauf: JPG wird in zwei Varianten gerendert:
- Baseline oder Grundlinie ist seit Jahr und Tag der Standard. Baseline ist ein Scan des kompletten Fotos von oben nach unten. Bei sehr großen Bildern sehen wir beim Laden der Seite, wie das Bild Block, Block, Block von oben nach unten in Sprüngen geladen wird.
- Progressive ist heute die bessere Wahl. Der Browser kann große Bilder in einem Schwung zuerst in geringerer Qualität (ohne Blocksprünge) darstellen und die Qualität nachladen.
Freisteller – Fotos mit Transparenz – durchsichtigem Hintergrund
Im Laufe der Zeit sind mehr als 40 Variationen von JPEG entstanden, aber Transparenz blieb immer außen vor. Da musste PNG-24 in die Bresche springen. Aber Semitransparenz macht die Datei dick.
PNG-24 mit Transparenz ist eigentlich PNG-32 (nämlich ein verlustfreies Bild mit einem vierten Kanal, dem Alphakanal). Also greifen wir zu image-mask: Foto und Maske getrennt speichern und die Maske per CSS ins Bild setzen.
WebP = JPG + PNG24
Google propagiert WebP als weiteres JPEG-Format. Da liegt jetzt Alles in einem Dateiformat: WebP kann sowohl Fotos effizient komprimieren und freigestellte Motive mit Alphakanal (Maske oder Schablone) mit einem durchsichtigen Hintergrund speichern. Content Management Systeme wie WordPress unterstützen WebP bereits out-of-the-box, die Social Media haben WebP gnädig aufgenommen und für ältere Photoshop-Versionen gibt es Plugins.

Apple hat die Abwehrhaltung aufgegeben und wenn wir auf IE11 verzichten können, ist WebP das neue JPEG + PNG24.


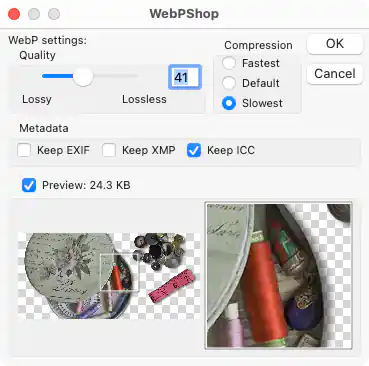
Bei WebP reicht eine Entscheidung für die Optimierung: 40%, 50% oder eine noch höhere Qualität. Lohnt sich der Umstieg von PNG oder JPG auf WebP?
Gegenüber PNG ist WebP immer der Schmalhans und reduziert i.d.R. die Dateigröße um 30 – 50% bei gleicher Qualität. Dazu speichert WebP auch einen transparenten Hintergrund und ebenfalls – wie in diesem Beispiel – das Farbprofil des Bildes.
Wer noch Rücksicht auf IE11 nehmen muss, kann seine Fotos und Grafiken mit dem HTML-picture-Tag absichern.
Grafik als SVG

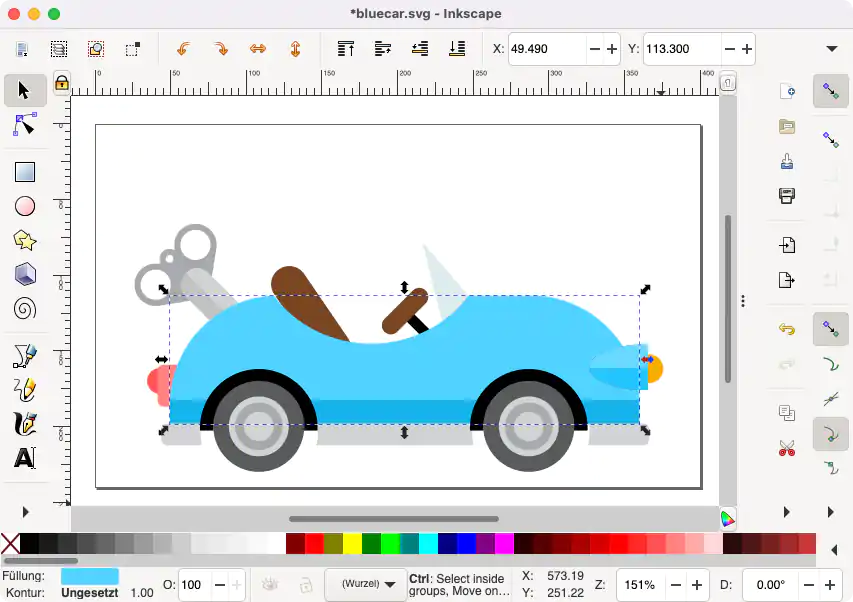
Wenn die Grafik in einem Programm mit SVG-Export angelegt wird, ist SVG (Scalable Vector Graphic) das passende Format. Die meisten Zeichen- und Illustrationsprogramme wie Adobe Illustrator, Inkscape oder Corel exportieren Grafiken als SVG. SVG ist aber auch Klartext wie HTML und kann mit CSS animiert werden.
Mehr zu Bilder in HTML-Seiten
- SVG für Webseiten optimieren – SVG aus dem Grafikbearbeitungsprogramm wie Illustrator oder Inkscape bringt überflüssige Elemente mit, die für die Darstellung auf der Seite nicht gebraucht werden.
- CSS mask-image kann Motive mit harter / weicher Kanten »nicht-destruktiv« freistellen – so können auch JPG-Fotos als Freisteller eingesetzt werden.
- srcset und sizes für HTML img – Bilder in unterschiedlichen Größen responsive ausliefern