Aber wollen wir für eine Hand voll Sonderzeichen gleich einen umfangreichen Web Font wie Droid zuladen? Zuverlässiger als die Anzeige von Sonderzeichen und Symbolen aus Schriften sind Icon-Fonts. Icon-Fonts funktionieren wie jeder ladbare Font, sie hören auf CSS color genauso wie auf font-size. Sie wirken auf dem großen Desktop-Monitor genauso glatt wie auf den kleinen Monitoren der mobilen Geräte.
Icons lassen sich z.B. mit Inkscape, Illustrator oder Photoshop erzeugen, als SVG speichern und in Icon-Fonts umwandeln.
Icons mit Photoshop als SVG speichern
Die Photoshop-Zeichenfeder ist für Designer ein zentrales Werkzeug: Mit der Zeichenfeder werden Pfade angelegt. Seit Adobe Photoshop CC speichert Photoshop Grafiken als SVG. SVG mit Adobe Photoshop exportieren: »Datei exportieren«, »Exportieren als« und rechts unter Dateieinstellungen »SVG« wählen.
SVG zu Icon-Font
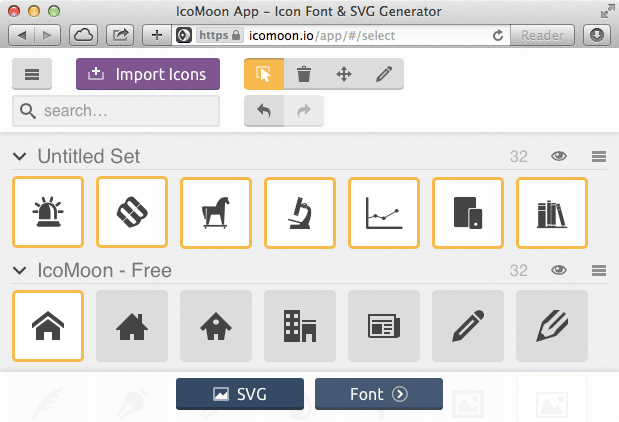
Die IcoMoon-App wandelt eine Kollektion von Vektorgrafiken Online in einen Web Font um.
Die Klassiker für das Anlegen von SVG sind Adobe Illustrator und Inkscape (Open Source, Windows, Mac, Unix). Wer mit Illustrator, Photoshop oder Inkscape nicht vertraut ist, findet auf openclipart.org einfache SVG-Grafiken in jeder Kategorie. Die Grafiken unter der Creative Commons Lizenz dürfen von jedermann eingesetzt und geändert werden.
Tipp: Illustrationsprogramme können Zeichen aus einem Font auch in Pfade umwandeln. Auch wer mit Bezierkurven und Zeichenfeder nicht auf Du und Du ist, findet vielleicht seine Icons in einem seiner eigenen Fonts (die sich als Webfont nicht einsetzen lassen).
Eigener Icon-Font mit SVG und IcoMoon
Die Icons für einen eigenen Icon-Font werden mit Illustrationsprogrammen wie Adobe Illustrator oder Inkscape als einfache Grafiken angelegt. Für jedes Icon braucht der Font eine eigene Grafik. Damit die Umwandlung in ein Schriftzeichen problemlos funktioniert, werden alle Pfade zu einem einzigen Objekt verschmolzen.
IcoMoon hat nicht nur einen großen Vorrat an Icons, die sich zu einem Font zusammensetzen lassen, sondern die IcoMoon App wandelt importierte Vektorgrafiken in Fonts um und ergänzt den Font auch um ausgewählte Icons aus dem IcoMoon-Packs.

Die Option Quick Usage speichert den Font für 24 Stunden – Zeit, um die Vektoren besser aufeinander abzustimmen oder zu ergänzen.
Der Download liefert die ganze Vielfalt der Web Font-Formate (EOT, WOFF, TTF und SVG), eine CSS-Datei und eine Demo-HTML-Datei.
@font-face {
font-family: 'icomoon';
src:url('fonts/icomoon.eot?xxmhws');
src:url('fonts/icomoon.eot?#iefixxxmhws') format('embedded-opentype'),
url('fonts/icomoon.woff?xxmhws') format('woff'),
url('fonts/icomoon.ttf?xxmhws') format('truetype'),
url('fonts/icomoon.svg?xxmhws#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
Nicht nur IcoMoon wandelt SVG in Fonts um. Da wären noch
SVG oder Icon-Fonts aus SVG?
Im HTML-Code sind Icon-Fonts nur ein einziger Buchstabe, so dass der Screenreader nicht mit einem Schwall XML überfallen wird. SVG hingegen bietet title– und desc-Tags, die Icons für Screenreader zugänglicher machen.
Der Arbeitsablauf für den Einsatz von SVG-Icons ist weniger aufwändig (keine Umwandlung in einen Font, Einbetten in CSS …).
Icon-Fonts sind monochromatisch, jedes Icon kann nur eine Farbe zeigen. SVG-Icons können mehr als eine Farbe zeigen und natürlich komplexere Grafiken zeigen. SVG lässt sich scripten und animieren.
Mehr zu Icons, Sonderzeichen und Symbolen
- SVG Img Sprites Wer viele Icons auf einer Seite unterbringen will, kann ein ähnliches Verfahren wie img-Sprites auch mit SVG verwenden.
- SVG Tutorial Icons sind einfache Formen und lassen sich mit einem Programm-Editor nachbearbeiten, damit jeder Pfad perfekt sitzt.
- Sonderzeichen und Symbole
- Sonderzeichen von Astronomie bis Wetter